©
This document uses PHP Chinese website manual Release
语法:
<repeating-linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<angle>:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop> 用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。
说明:
repeating-linear-gradient()的语法与linear-gradient()相同。
示例代码:

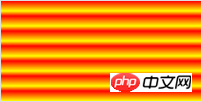
(图一)repeating-linear-gradient(#f00, #ff0 10%, #f00 15%); repeating-linear-gradient(to bottom, #f00, #ff0 10%, #f00 15%); repeating-linear-gradient(180deg, #f00, #ff0 10%, #f00 15%); repeating-linear-gradient(to top, #f00, #ff0 10%, #f00 15%);
以上几句代码都可以实现如(图一)的渐变效果
其实可以使用 linear-gradient() 做出
repeating-linear-gradient()的效果暴力实现上述(图一)的效果:
repeating-linear-linear-gradient(#f00, #ff0 10%, #f00 15%, #ff0 25%, #f00 30%, #ff0 40%, #f00 45%, #ff0 55%, #f00 60%, #ff0 70%, #f00 75%, #ff0 85%, #f00 90%, #ff0);以上几句代码都可以实现如(图一)的渐变效果
利用 background-size 实现上述(图一)的效果:
background: linear-gradient(#f00, #ff0 67%, #f00); background-size: 100% 15%;
使用 background-size 约束渐变图像的大小,然后通过 background-repeat 来纵向平铺
兼容性:
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0-9.0 | 2.0-3.5 | 4.0-9.0 -webkit- #1 | 3.1-3.2 | 15.0+ | 3.2-4.3 -webkit- #1 | 2.1-3.0 -webkit- #1 | 10.0-25.0 -webkit- #1 |
| 10.0+ | 3.6-15.0 -moz- | 10.0-25.0 -webkit- | 4.0-5.0 -webkit- #1 | 5.0-6.1 | 4.0-4.3 -webkit- | 26.0+ | |
| 16.0+ | 26.0+ | 5.1-6.0 -webkit- | 7.0+ | 4.4+ | |||
| 6.1+ |
使用过时的语法:-webkit-gradient(linear,…)
示例:
实例
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>repeating-linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
div {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: repeating-linear-gradient(#f00, #ff0 10%, #f00 15%);
}
.test2 {
background: repeating-linear-gradient(to right, #f00, #ff0 10%, #f00 15%);
}
.test3 {
background: repeating-linear-gradient(45deg, #f00, #ff0 10%, #f00 15%);
}
.test4 {
background: repeating-linear-gradient(to bottom left, #f00, #ff0 10%, #f00 15%);
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test2"></div>
<div class="test3"></div>
<div class="test4"></div>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
