CodeParrot
 Gunakan sekarang
Gunakan sekarang




pengenalan:
Ditambah pada:
Pelawat Bulanan:
React code generation from website components
Dec-12 2024
 73
73
 73
73

Maklumat Produk
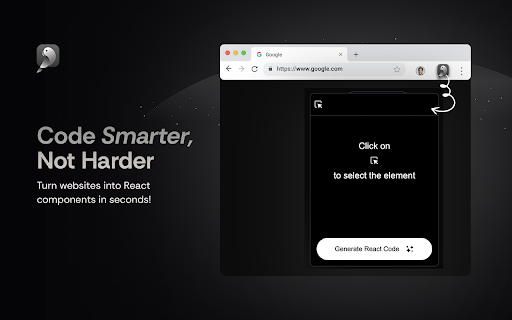
What is CodeParrot ai chrome extension?
CodeParrot is a Chrome plugin that allows users to select components from any website and generate maintainable React code. It uses the HTML and CSS properties of the selected component and its parents to generate the code, providing a good starting point for developers to modify and customize as needed.
How to use CodeParrot ai chrome extension?
To use CodeParrot, simply open the Chrome plugin on any website, click on the select icon, choose the component you want, preview it, and then generate the React code. Copy the code and modify it as needed to achieve the desired output.
CodeParrot ai chrome extension's Core Features
Generation of maintainable React code from website components
Preview of selected component
Chrome plugin functionality
CodeParrot ai chrome extension's Use Cases
Creating React components without design files
Building v1 of products
Internal tools / dashboards
Proof of concepts
Sumber berkaitan








Artikel Panas
Tutorial Tugasan Berjadual ChatGPT: Anda Kini Boleh Tetapkan ChatGPT untuk Menyelesaikan Tugasan, dan Inilah Cara Menggunakannya dengan Betul
6 hari yang lalu
By DDD
Saya Mempunyai Langganan ChatGPT Plus dan Perplexity Pro: Inilah Sebab Saya Menggunakan Kedua-duanya
1 minggu yang lalu
By DDD
4 Sebab Mengapa Pemeriksa AI Mungkin Membenderakan Penulisan Anda Walaupun Anda Tidak Menggunakan ChatGPT
3 hari yang lalu
By DDD
Penyepaduan Produk AI Semakin Meningkat: Inilah Yang Saya Gembirakan
1 bulan yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Llama 3 lwn. GPT-4: Mana Yang Lebih Baik?
1 bulan yang lalu
By 尊渡假赌尊渡假赌尊渡假赌












