Log masuk latar belakang laman web (1) penyediaan halaman
Artikel ini memperkenalkan secara ringkas fungsi log masuk bahagian belakang laman web Untuk memasuki bahagian belakang, anda mesti log masuk terlebih dahulu
Buat dua fail: login.html, login.php
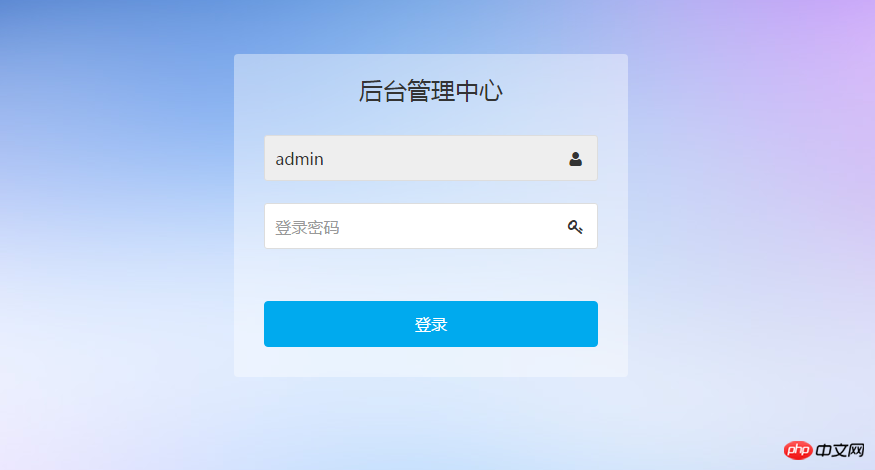
Mari kita lihat halaman login.html di bawah

Kodnya adalah seperti berikut:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta name="renderer" content="webkit"> <title>登录</title> <link rel="stylesheet" href="style/css/pintuer.css"> <link rel="stylesheet" href="style/css/admin.css"> <script src="style/js/jquery.js"></script> <script src="style/js/pintuer.js"></script> </head> <body> <div></div> <div> <div class="line bouncein"> <div class="xs6 xm4 xs3-move xm4-move"> <div style="height:150px;"></div> <div class="media media-y margin-big-bottom"> </div> <form action="login.php" method="post"> <div class="panel loginbox"> <div class="text-center margin-big padding-big-top"><h1>后台管理中心</h1></div> <div style="padding:30px; padding-bottom:10px; padding-top:10px;"> <div> <div class="field field-icon-right"> <input type="admin" class="input input-big" name="admin" value="admin" readonly="readonly"/> <span class="icon icon-user margin-small"></span> </div> </div> <div> <div class="field field-icon-right"> <input type="password" class="input input-big" name="password" placeholder="登录密码" data-validate="required:请填写密码" /> <span class="icon icon-key margin-small"></span> </div> </div> </div> <div style="padding:30px;"><input type="submit" class="button button-block bg-main text-big input-big" value="登录"></div> </div> </form> </div> </div> </div> </body> </html>
Dalam fail ini, kami telah selesai menulis halaman hadapan Di bahagian seterusnya, kami akan menerangkan proses log masuk.














