Pemisahan templat
Bermula dari bab ini, kami memulakan projek kami Mula-mula, kami meletakkan templat bahagian belakang kami dalam direktori akar tapak web kami, kemudian memperkenalkan laluan fail JS dan cssnya ke dalam templat, dan kemudian tambah Pisahkan bahagian biasa setiap templat. , letakkannya dalam fail biasa, dan kemudian perkenalkan dalam fail templat.
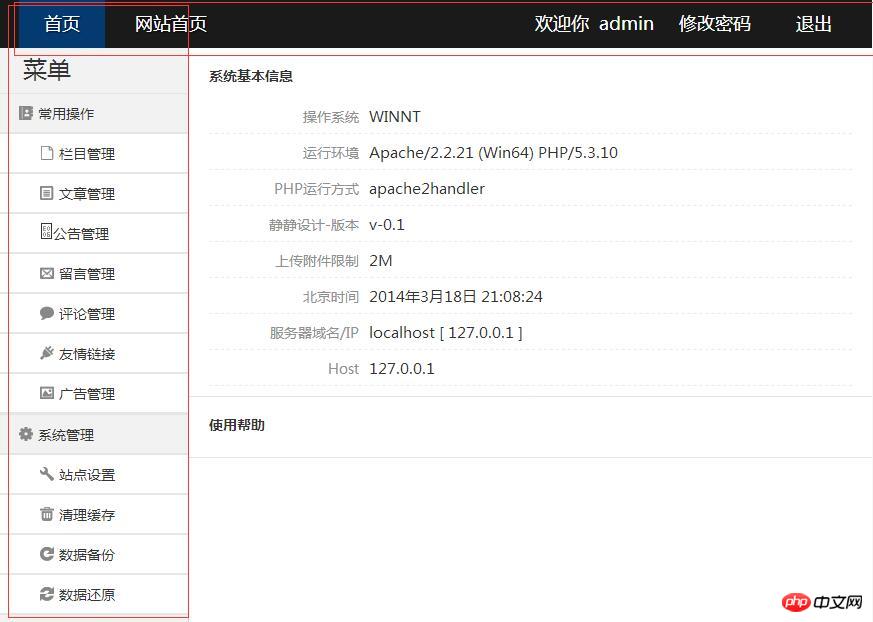
Laman utama templat bahagian belakang kami dipaparkan seperti berikut:

Dalam gambar di atas, tempat yang saya tandakan dengan garis merah adalah dalam setiap lajur, dan ia adalah sama, jadi kita perlu meletakkan ini dua bahagian dalam Asingkan setiap fail templat Di sini kami hanya menunjukkan pemisahan halaman utama.
Mula-mula buka fail halaman utama kami dalam editor kami
index.php
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/main.css"/> <script type="text/javascript" src="js/libs/modernizr.min.js"></script> </head> <body> <div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div> <div class="container clearfix"> <div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div> </div> <div class="result-wrap"> <div class="result-title"> <h1>快捷操作</h1> </div> <div class="result-content"> <div class="short-wrap"> <a href="#"><i class="icon-font"></i>新增作品</a> <a href="#"><i class="icon-font"></i>新增博文</a> <a href="#"><i class="icon-font"></i>新增作品分类</a> <a href="#"><i class="icon-font"></i>新增博客分类</a> <a href="#"><i class="icon-font"></i>作品评论</a> </div> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>系统基本信息</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> <label class="res-lab">操作系统</label><span class="res-info">WINNT</span> </li> <li> <label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span> </li> <li> <label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span> </li> <li> <label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span> </li> <li> <label class="res-lab">上传附件限制</label><span class="res-info">2M</span> </li> <li> <label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span> </li> <li> <label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span> </li> <li> <label class="res-lab">Host</label><span class="res-info">127.0.0.1</span> </li> </ul> </div> </div> <div class="result-wrap"> <div class="result-title"> <h1>使用帮助</h1> </div> <div class="result-content"> <ul class="sys-info-list"> <li> </li> </ul> </div> </div> </div> <!--/main--> </div> </body> </html>
Selepas membuka fail halaman utama kami, perkenalkan laluan JS dan CSS yang betul ke dalam fail templat, dan kemudian jalankannya dalam penyemak imbas untuk melihat Sama ada tetapan taip adalah betul, selepas halaman utama dipaparkan seperti biasa, tekan F12 untuk mencari fail pengepala templat, pisahkan fail pengepala dan letakkannya dalam folder awam (anda bebas melakukan ini di sini, asalkan laluan yang dirujuk kemudian adalah betul )
Fail pengepala yang kami pisahkan di sini dinamakan top.php, dan fail kod yang dipisahkan adalah seperti berikut:
top.php
<div class="topbar-wrap white"> <div class="topbar-inner clearfix"> <div class="topbar-logo-wrap clearfix"> <h1 class="topbar-logo none"><a href="index.html" class="navbar-brand">后台管理</a></h1> <ul class="navbar-list clearfix"> <li><a class="on" href="index.html">首页</a></li> <li><a href="#" target="_blank">网站首页</a></li> </ul> </div> <div class="top-info-wrap"> <ul class="top-info-list clearfix"> <li><a href="#">管理员</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">退出</a></li> </ul> </div> </div> </div>
Kemudian gunakan kaedah yang sama untuk mencari fail di sebelah kiri dan asingkannya. Di sini kita Namakan fail kiri yang dipisahkan left.php, dan fail kod yang dipisahkan di sebelah kiri adalah seperti berikut:
<div class="sidebar-wrap"> <div class="sidebar-title"> <h1>菜单</h1> </div> <div class="sidebar-content"> <ul class="sidebar-list"> <li> <a href="#"><i class="icon-font"></i>常用操作</a> <ul class="sub-menu"> <li><a href="design.html"><i class="icon-font"></i>作品管理</a></li> <li><a href="design.html"><i class="icon-font"></i>博文管理</a></li> <li><a href="design.html"><i class="icon-font"></i>分类管理</a></li> <li><a href="design.html"><i class="icon-font"></i>留言管理</a></li> <li><a href="design.html"><i class="icon-font"></i>评论管理</a></li> <li><a href="design.html"><i class="icon-font"></i>友情链接</a></li> <li><a href="design.html"><i class="icon-font"></i>广告管理</a></li> </ul> </li> <li> <a href="#"><i class="icon-font"></i>系统管理</a> <ul class="sub-menu"> <li><a href="system.html"><i class="icon-font"></i>系统设置</a></li> <li><a href="system.html"><i class="icon-font"></i>清理缓存</a></li> <li><a href="system.html"><i class="icon-font"></i>数据备份</a></li> <li><a href="system.html"><i class="icon-font"></i>数据还原</a></li> </ul> </li> </ul> </div> </div>
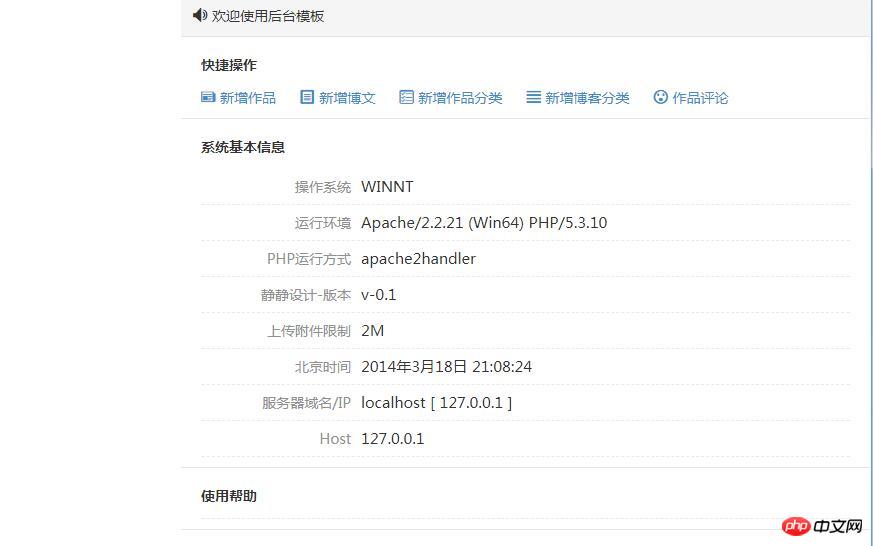
Sebelum kami memperkenalkan fail yang diasingkan ke dalam templat, kesan paparan halaman utama adalah seperti berikut:

Di bawah Kami menggunakan include_once() untuk memperkenalkan fail templat kami ke dalam templat
PS: Laluan mesti ditulis dengan betul
Fail halaman utama yang diproses index.php, kodnya adalah seperti berikut:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="../../public/style/css/common.css"/>
<link rel="stylesheet" type="text/css" href="../../public/style/css/main.css"/>
<script type="text/javascript" src="../../public/style/js/libs/modernizr.min.js"></script>
</head>
<body>
<?php include_once("../../common/top.php"); ?>
<div class="container clearfix">
<?php include("../../common/left.php"); ?>
<!--/sidebar-->
<div class="main-wrap">
<div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><span>欢迎使用后台模板</span></div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>快捷操作</h1>
</div>
<div class="result-content">
<div class="short-wrap">
<a href="#"><i class="icon-font"></i>新增作品</a>
<a href="#"><i class="icon-font"></i>新增博文</a>
<a href="#"><i class="icon-font"></i>新增作品分类</a>
<a href="#"><i class="icon-font"></i>新增博客分类</a>
<a href="#"><i class="icon-font"></i>作品评论</a>
</div>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>系统基本信息</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
<label class="res-lab">操作系统</label><span class="res-info">WINNT</span>
</li>
<li>
<label class="res-lab">运行环境</label><span class="res-info">Apache/2.2.21 (Win64) PHP/5.3.10</span>
</li>
<li>
<label class="res-lab">PHP运行方式</label><span class="res-info">apache2handler</span>
</li>
<li>
<label class="res-lab">静静设计-版本</label><span class="res-info">v-0.1</span>
</li>
<li>
<label class="res-lab">上传附件限制</label><span class="res-info">2M</span>
</li>
<li>
<label class="res-lab">北京时间</label><span class="res-info">2014年3月18日 21:08:24</span>
</li>
<li>
<label class="res-lab">服务器域名/IP</label><span class="res-info">localhost [ 127.0.0.1 ]</span>
</li>
<li>
<label class="res-lab">Host</label><span class="res-info">127.0.0.1</span>
</li>
</ul>
</div>
</div>
<div class="result-wrap">
<div class="result-title">
<h1>使用帮助</h1>
</div>
<div class="result-content">
<ul class="sys-info-list">
<li>
</li>
</ul>
</div>
</div>
</div>
<!--/main-->
</div>
</body>
</html>Dengan cara ini, kami akan berjaya Selepas pemisahan, kod kami lebih ringkas dan lebih mudah untuk diuruskan Pemisahan templat adalah pengetahuan yang mesti dikuasai Ia bukan sahaja diperlukan di bahagian belakang, tetapi juga di bahagian hadapan














