Konfigurasikan pembolehubah global dan pembolehubah perenggan
.
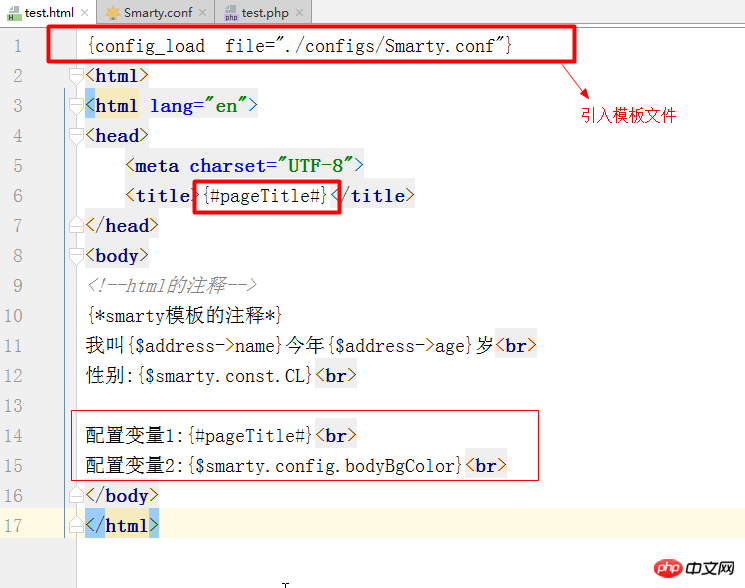
Hasil yang berjalan adalah seperti berikut:
2, Penggunaan pembolehubah perenggan:

pageTitle = "This is mine"
bodyBgColor = "#eeeeee"
e

2. Jika pembolehubah perenggan mengandungi nama pembolehubah yang sama, nilai pembolehubah terakhir akan menimpa nilai sebelumnya.
3. Dalam keseluruhan fail smarty.conf, titik (.) mempunyai kebenaran yang agak tinggi. Fungsi titik adalah untuk menyembunyikan pembolehubah atau keseluruhan perenggan dan tidak boleh digunakan. . dalam templat smarty akan dihuraikan secara lalai
Smarty.conf:
#注释 pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" #段落变量 [firstStyle] color='#00f' width='200px' height='300px' [.secondStyle] color='#eee' width='400px' height='500px' [other] other='这是其他'
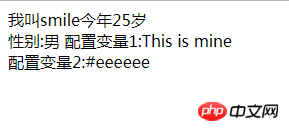
firstStyle paparan:

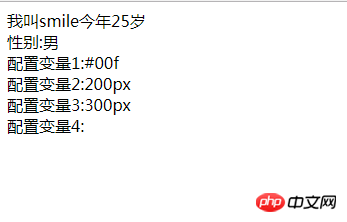
Paparan Gaya kedua:



![Enjin templat pintar [Asas]](https://img.php.cn/upload/course/000/000/068/62567ac03df54222.png)
![enjin templat pintar [fungsi]](https://img.php.cn/upload/course/000/000/068/62554919bac5d558.png)










