Kesan kecerunan warna sempadan
Kodnya adalah seperti berikut:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Border-color</title> </head> <body> <div style="border: 8px solid #000; -moz-border-bottom-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; -moz-border-top-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; -moz-border-left-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; -moz-border-right-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; padding: 5px 5px 5px 15px;"> 在Firefox浏览器里能看到边框颜色渐变效果 </div> </body> </html>
sempadan:
8px pepejal mewakili garis pepejal (pepejal) 8 piksel di sempadan dan warnanya hitam
-warna-bawah: (Bawah )
Tetapkan lebar sempadan kepada X px, kemudian anda boleh menggunakan warna X pada sempadan ini, setiap warna menunjukkan lebar 1px. Jika katakan sempadan anda adalah 10 piksel lebar tetapi hanya mengisytiharkan 5 atau 6 warna, maka warna terakhir akan ditambahkan pada lebar yang tinggal.
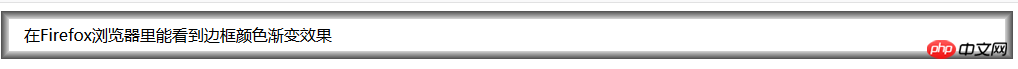
Paparan kesan: