gaya CSS
Gaya CSS: gaya sebaris, gaya dalaman, gaya luaran
Fail 03-tiga.html baharu:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
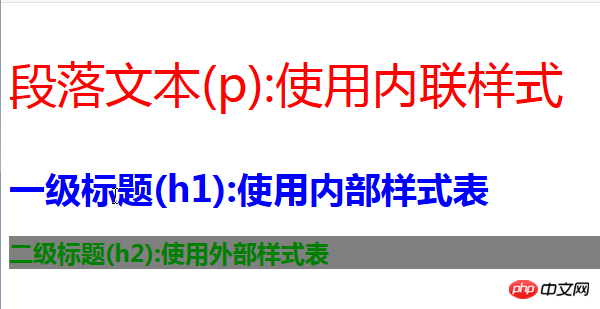
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>Fail 03-tiga.cs baharu: 3 - three.html dipaparkan seperti berikut: