Pengenalan kepada AJAX
AJAX ialah teknologi yang boleh mengemas kini bahagian halaman web tanpa memuatkan semula keseluruhan halaman.
Apakah itu AJAX?
AJAX = Asynchronous JavaScript and XML (Asynchronous JavaScript and XML)
AJAX ialah teknologi untuk mencipta halaman web yang pantas dan dinamik.
AJAX membenarkan halaman web dikemas kini secara tak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. Ini bermakna bahagian halaman web boleh dikemas kini tanpa memuatkan semula keseluruhan halaman.
teknologi ajax merangkumi beberapa teknologi: javascript, xml, css, xstl, dom, xhtml dan XMLHttpRequest tujuh teknologi, jadi ajax adalah seperti gam yang menggabungkan tujuh teknologi bersama-sama untuk memberikan permainan penuh kepada semua aspek teknologi adalah menakjubkan.
teknologi ajax menyelesaikan banyak masalah yang tidak dapat diselesaikan oleh teknologi lain
1 Pertukaran data dinamik tanpa muat semula halaman
2 ]
3. Antara muka yang cantik [pengalaman pengguna yang dipertingkatkan]
4. Operasi pangkalan data
5 format
Kebaikan dan keburukan ajax
Kelebihan:
1) Pengalaman pengguna lebih baik, halaman tidak perlu diserahkan atau dimuat semula , kandungan dikemas kini secara automatik
2) Mengurangkan trafik data rangkaian Oleh kerana gaya reka letak halaman yang berbeza dan muat semula, ajax hanya perlu mendapatkan sejumlah kecil data daripada pelayan, yang lebih pantas
<🎜. >Kelemahan:1) Halaman tidak melompat, menyebabkan pengguna tidak dapat mengklik semula untuk mengakses kandungan sebelumnya 2) Ajax perlu melaksanakan JavaScript untuk dimuatkan, menyebabkan carian enjin gagal 3) Penyalahgunaan ajax akan menyebabkan halaman Ia terlalu buncit, dan kesannya boleh dicapai dengan melompat ke beberapa halaman, tetapi semua keputusan dilonggokkan ke dalam satu halaman Di sana adalah banyak kes aplikasi menggunakan AJAX: Peta Google, Gmail, Youtube dan Facebook. Cara AJAX berfungsi
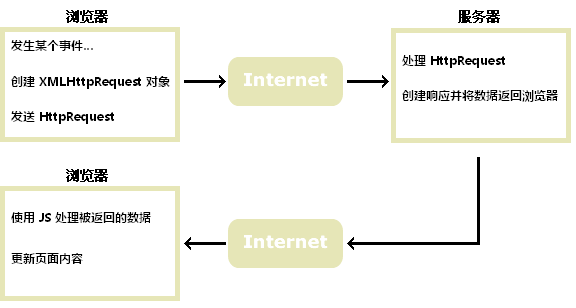
AJAX adalah berdasarkan piawaian Internet
AJAX adalah berdasarkan piawaian Internet dan menggunakan gabungan teknologi berikut: 1) objek XMLHttpRequest (pertukaran data tak segerak dengan pelayan) 2) JavaScript/ DOM (paparkan/dapatkan maklumat )3) CSS (menetapkan gaya data)4) XML (format yang biasa digunakan untuk penghantaran data)Jika anda ingin belajar dan memahami perkara ini, sila rujuk halaman utama kami tapak web PHP Cina Aplikasi AJAX adalah pelayar dan platform bebas!Google Suggest
AJAX menjadi popular dengan keluaran ciri cadangan carian Google pada tahun 2005. Google Suggest menggunakan AJAX untuk mencipta antara muka web yang sangat dinamik: apabila anda menaip dalam kotak carian Google, JavaScript akan menghantar aksara ke pelayan dan pelayan akan mengembalikan senarai cadangan.Mula menggunakan AJAX hari ini
Dalam tutorial PHP kami, kami akan menunjukkan cara AJAX boleh mengemas kini bahagian tertentu halaman web tanpa memuatkan semula keseluruhan halaman. Kami akan menulis skrip pelayan dalam PHP.
Jika anda ingin mengetahui lebih lanjut tentang AJAX, lawati tutorial AJAX kami.














