Pengenalan kepada AJAX
1. Gambaran keseluruhan Ajax
Nama penuh Ajax ialah Asynchronous JavaScript dan XML, yang ditakrifkan dalam bahasa Cina sebagai "JavaScript tak segerak dan XML". .0 teknologi dan terdiri daripada pelbagai Gabungan teknologi. Menggunakan teknologi Ajax tidak memerlukan menyegarkan keseluruhan halaman, tetapi hanya mengemas kini sebahagian daripada halaman, yang boleh menjimatkan lebar jalur rangkaian dan meningkatkan kelajuan memuatkan halaman web, dengan itu memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna. Teknologi Ajax terutamanya merangkumi: bahasa skrip sisi klien JavaScript, teknologi pemerolehan data tak segerak XMLHttpRequest, pertukaran data dan teknologi operasi XML dan XSLT, paparan dinamik dan teknologi interaksi DOM, dan teknologi persembahan berasaskan standard XHTML dan CSS, dsb. Ajax telah banyak meneroka potensi pelayar web dan membuka banyak kemungkinan, sekali gus meningkatkan pengalaman pengguna dengan berkesan.
Aplikasi web tradisional membenarkan pengguna mengisi borang, dan apabila borang diserahkan, permintaan dihantar ke pelayan web. Pelayan menerima dan memproses borang masuk, dan kemudian mengembalikan halaman web baharu. Pendekatan ini membazirkan banyak lebar jalur kerana kebanyakan kod HTML dalam dua halaman selalunya sama. Memandangkan setiap interaksi aplikasi memerlukan penghantaran permintaan kepada pelayan, masa respons aplikasi bergantung pada masa respons pelayan. Ini menghasilkan antara muka pengguna yang kurang responsif berbanding apl asli.
Tidak seperti ini, aplikasi AJAX hanya boleh menghantar dan mendapatkan semula data yang diperlukan ke pelayan Ia menggunakan SOAP atau beberapa antara muka perkhidmatan web berasaskan XML yang lain, dan menggunakan JavaScript pada klien untuk memproses respons daripada pelayan. Oleh kerana kurang data yang ditukar antara pelayan dan penyemak imbas, kami melihat aplikasi yang lebih responsif sebagai hasilnya. Pada masa yang sama, banyak kerja pemprosesan boleh diselesaikan pada mesin klien yang membuat permintaan, jadi masa pemprosesan pelayan Web juga dikurangkan.
2 Cara Ajax berfungsi
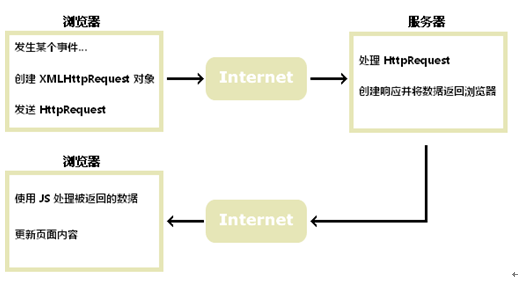
Teras Ajax ialah objek JavaScript XmlHttpRequest. Objek ini mula-mula diperkenalkan dalam Internet Explorer 5 dan merupakan teknologi yang menyokong permintaan tak segerak. Ringkasnya, XmlHttpRequest membolehkan anda menggunakan JavaScript untuk membuat permintaan kepada pelayan dan mengendalikan respons tanpa menyekat pengguna.

AJAX adalah berdasarkan piawaian Internet
AJAX adalah berdasarkan piawaian Internet dan menggunakan gabungan teknologi berikut:
· Objek XMLHttpRequest (berinteraksi secara tidak segerak dengan pelayan) Data)
· JavaScript/DOM (paparkan/dapatkan maklumat)
· CSS (tetapkan gaya data)
· XML (format biasa digunakan untuk penghantaran data)
Aplikasi AJAX ialah pelayar dan platform agnostik!
Melaksanakan kemas kini skrin pada sisi pelanggan memberikan pengguna banyak kelonggaran semasa membuat tapak web. Berikut ialah fungsi yang boleh dicapai menggunakan Ajax:
Kemas kini secara dinamik jumlah item dalam troli beli-belah tanpa pengguna perlu mengklik Kemas kini dan menunggu pelayan menghantar semula keseluruhan halaman.
Meningkatkan prestasi tapak anda dengan mengurangkan jumlah data yang dimuat turun daripada pelayan. Contohnya, pada halaman troli beli-belah Taobao, apabila kuantiti item dalam bakul dikemas kini, keseluruhan halaman akan dimuat semula, yang memerlukan muat turun 32K data. Jika anda menggunakan Ajax untuk mengira jumlah baharu, pelayan hanya mengembalikan jumlah nilai baharu, jadi lebar jalur yang diperlukan hanyalah satu peratus daripada yang asal.
Menghapuskan penyegaran halaman setiap kali pengguna memasukkan. Sebagai contoh, dalam Ajax, jika pengguna mengklik Seterusnya pada senarai penomboran, data pelayan hanya menyegarkan senarai dan bukan keseluruhan halaman.
Edit data jadual secara langsung dan bukannya memerlukan pengguna menavigasi ke halaman baharu untuk mengedit data. Dengan Ajax, apabila pengguna mengklik Edit, jadual statik boleh dimuat semula ke dalam jadual dengan kandungan boleh diedit. Selepas pengguna mengklik Selesai, mereka boleh mengeluarkan permintaan Ajax untuk mengemas kini pelayan dan memuat semula jadual untuk mengandungi data statik, baca sahaja.














