format teks
Warna Teks
Sifat warna digunakan untuk menetapkan warna teks.
Warna paling kerap ditentukan melalui CSS:
Nilai hex - seperti: #FF0000
Nilai RGB - seperti:
(255) RGB-
Nama warna - seperti: merah
Penjajaran teks
Sifat penjajaran teks digunakan untuk menetapkan penjajaran mendatar teks.
Teks boleh dipusatkan atau dijajarkan ke kiri atau kanan, dibenarkan
Apabila penjajaran teks ditetapkan kepada "justify", setiap baris dikembangkan kepada lebar yang sama, dan jidar kiri dan kanan dijajarkan (. seperti majalah dan surat khabar).
Hiasan teks
Sifat hiasan teks digunakan untuk menetapkan atau memadamkan hiasan teks.
Dari sudut pandangan reka bentuk, atribut hiasan teks digunakan terutamanya untuk mengalih keluar garis bawah pautan (contoh di sebelah kanan Ia juga boleh menghiasi teks seperti ini:
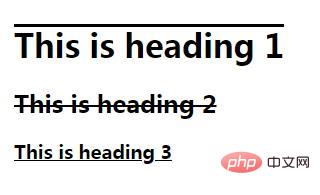
h1 {text-decoration). :overline;}h2 {text- decoration:line-through;}
h3 {text-decoration:underline;}
Rendering:

Transformasi teksTransformasi teks
atribut digunakan untuk menentukan dalam huruf besar dan huruf kecil teks.
boleh digunakan untuk menukar semua perkataan menjadi huruf besar atau huruf kecil, atau menggunakan huruf besar pada huruf pertama setiap perkataan.
Contoh:
p.huruf besar {text-transform:uppercase;}/* Semua huruf besar*/
p.huruf kecil {text-transform:lower;}/* Semua huruf kecil*/
p.huruf besar {teks -transform:capitalize;}/* Huruf besar pertama*/
Text indent
Atribut text-indent digunakan untuk menentukan lekukan baris pertama teks.
Contoh: indent baris pertama 50px
p {text-indent:50px;}














