Susun atur berbilang lajur - Lajur
Untuk memudahkan pelaksanaan susun atur berbilang lajur yang serupa dengan akhbar dan majalah dalam halaman Web, W3C menambah khas modul susun atur berbilang lajur (Modul Susun Atur Berbilang Lajur CSS) pada CSS3. Ia digunakan terutamanya dalam susun atur berbilang lajur teks Reka letak ini telah digunakan dalam akhbar dan majalah selama beberapa dekad, tetapi masih agak sukar untuk mencapai kesan sedemikian pada halaman Web Nasib baik, susun atur berbilang lajur CSS3 boleh dilakukan dengan mudah dilaksanakan. Seterusnya, mari belajar ilmu berkaitan susun atur berbilang lajur.
Sintaks:
lajur: <lajur-lebar> ||. , Kodnya ialah:
lajur: 200px 2;
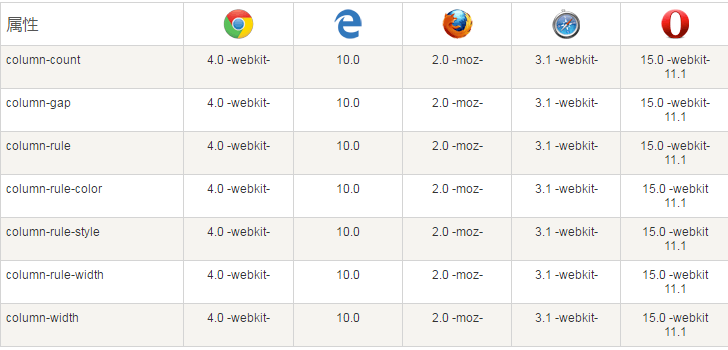
Setakat ini, kebanyakan penyemak imbas arus perdana menyokongnya:
 CSS3 sifat berbilang lajur
CSS3 sifat berbilang lajur
Dalam bab ini kita akan mempelajari sifat berbilang lajur CSS3 berikut:
- kiraan lajur
- jurang-lajur
- gaya-peraturan-lajur
- lebar-peraturan-lajur
- lajur-peraturan-warna
- lajur-peraturan
- lajur-span
- lajur-lebar














