Model kotak CSS
Model Kotak CSS
Semua elemen HTML boleh dianggap sebagai kotak Dalam CSS, istilah "model kotak" digunakan dalam reka bentuk dan reka letak.
Model kotak CSS pada asasnya ialah kotak yang merangkum elemen HTML di sekeliling, termasuk: jidar, sempadan, padding dan kandungan sebenar.
Model kotak membolehkan kami meletakkan elemen dalam ruang antara elemen lain dan sempadan elemen sekeliling.
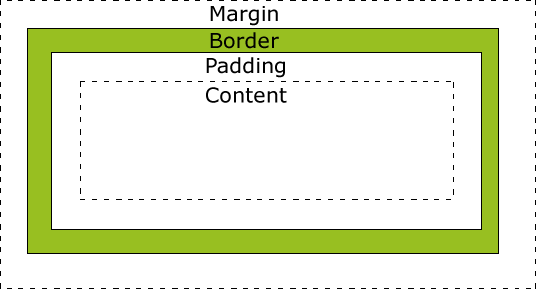
Gambar berikut menggambarkan Model Kotak:

Penjelasan bahagian yang berbeza:
Margin - membersihkan kawasan di luar sempadan dan menjadikan margin telus.
Sempadan - Sempadan di sekeliling pelapik dan di luar kandungan.
Padding - mengosongkan kawasan sekitar kandungan dan menjadikan padding lutsinar.
Kandungan - Kandungan kotak, menunjukkan teks dan imej.
Untuk menetapkan lebar dan ketinggian elemen dengan betul dalam semua penyemak imbas, anda perlu mengetahui cara model kotak berfungsi.
Lebar dan ketinggian elemen
Nota: Apabila anda tentukan a Apabila menggunakan sifat lebar dan ketinggian elemen CSS, anda hanya menetapkan lebar dan ketinggian kawasan kandungan. Harap maklum bahawa untuk mensaizkan elemen sepenuhnya, anda juga mesti menambah pelapik, jidar dan jidar. .
Elemen dalam contoh di bawah mempunyai jumlah lebar 300px:
lebar:250px;
padding:10px;
sempadan:5px pepejal kelabu;
margin:10px;
Mari kita buat matematik sendiri:
250px (lebar)
+ 20px (padding kiri + kanan)
+ 10px ( jidar kiri + kanan)
+ 20px (jidar kiri + kanan)
= 300px
Bayangkan, anda hanya mempunyai 250 piksel ruang. Mari kita tetapkan elemen dengan jumlah lebar 250 piksel:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/course/000/000/006/58088c38d34b6935.jpg" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。这个元素的总宽度也是250 px。.</div>
</body>
</html>Jalankan atur cara untuk mencubanya
Formula untuk mengira jumlah lebar elemen akhir adalah seperti berikut:
Jumlah lebar elemen = lebar + padding kiri + padding kanan + kiri jidar + jidar kanan + jidar kiri + jidar kanan Formula pengiraan akhir untuk jumlah ketinggian elemen
adalah seperti berikut:
Jumlah ketinggian elemen = tinggi + pelapik atas + pelapik bawah + jidar atas + jidar bawah + jidar atas + jidar bawah














