: pemilih ke-1
Pemilih ini boleh memadankan elemen dengan tepat, terutamanya termasuk:
:fist-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type :empty
:first-child memilih elemen anak pertama bagi sesuatu elemen; -child() memilih satu atau lebih elemen anak tertentu bagi suatu elemen; () memilih elemen yang ditentukan; :nth-last-of-type() memilih elemen yang ditentukan dan mula mengira dari elemen terakhir :first-of-type memilih Elemen anak pertama daripada jenis yang sama di bawah elemen induk; last-of-type memilih elemen anak terakhir dari jenis yang sama di bawah elemen induk :only-child memilih elemen yang merupakan satu-satunya elemen elemen induknya memilih elemen yang merupakan satu-satunya anak; elemen jenis yang sama dengan elemen induknya :empty memilih elemen tanpa kandungan di dalamnya.
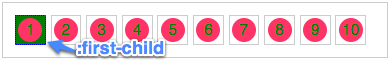
1. :anak pertama
.demo li:first-child {background: green; border: 1px dotted blue;}.demo li.first {background: green; border: 1px dotted blue;}
2 :anak terakhir
.demo li:last-child {background: green; border: 2px dotted blue;}
.demo li.last {background: green; border: 2px dotted blue;}
3. :nth-child()
:nth-child(length);/*参数是具体数字*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(-n+length)/*选择小于length前面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
//上面length为整数
.demo li:nth-child(3) {background: lime;}
Ungkapan jenis ini tidak boleh merujuk kepada nilai negatif, yang bermaksud bahawa li:nth-child(-3) ialah bukan penggunaan yang betul.
:nth-child(2n), kaedah ini adalah variasi dari yang sebelumnya, kita boleh memilih 2 gandaan n, sudah tentu "2" boleh diganti dengan nombor yang anda perlukan li:nth-child(2n) {latar belakang: kapur;}
Ia bersamaan dengan .demo
li:nth-child(even) {background: lime;}:nth-child(-n+5) Pemilih ini memilih yang ke-5 sebelum ini
n=0 --》 -n+5=5 --》 Yang ke-5). li
n=1 telah dipilih --》 -n+5=4 --》 Li ke-4
n=2 telah dipilih --》 -n+5=3 --》 Dipilih Li ketiga
n=3 ---》 -n+5=2 ---》 Li kedua
n=4 telah dipilih ---》 -n+5=1 ---》 Yang pertama telah dipilih li
n=5 --》 -n+5=0 --》 Tiada elemen dipilih
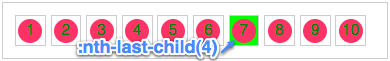
4, :nth-last-child()
.demo li:nth-last-child(4) {background: lime;} 
5. :nth-of-type
:nth-of-type adalah serupa dengan :nth-child, kecuali ia hanya mengira elemen yang dinyatakan dalam pemilih
6. :nth-last-of-type
Tidak perlu dikatakan, semua orang boleh membayangkan pemilih ini digunakan sama seperti yang sebelumnya:nth-last-child, tetapi ia ditunjuk jenis unsur.
7 :first-of-type dan :last-of-type
:first-of-type and :last-of-type adalah serupa dengan :first Perbezaan antara -child dan :last-child; ialah jenis elemen ditentukan.
8. :anak-sahaja dan :jenis-sahaja
":anak-sahaja" bermaksud unsur ialah satu-satunya unsur unsur induknya.
9 :kosong
:kosong digunakan untuk memilih elemen tanpa sebarang kandungan di sini bermakna tiada kandungan sama sekali, walaupun ruang Sebagai contoh, anda mempunyai tiga perenggan, satu daripadanya tiada apa-apa dan kosong sepenuhnya tidak untuk dipaparkan














