pemilih hierarki jQuery
Hubungan hierarki antara elemen DOM terutamanya merangkumi elemen keturunan, sub-elemen, elemen bersebelahan, elemen adik-beradik, dll., kemudian kita pilih < Apabila kita menggunakan hubungan hierarki antara elemen 🎜>DOM untuk mendapatkan elemen yang ingin kita pilih, pemilih hierarki ini ialah kaedah pemilihan yang hebat untuk kita memilih elemen. Untuk pembelajaran yang lebih baik, kami menyatukan struktur HTML di sini:
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div> </form>Menurut struktur HTML di atas, mari kita lihat gambar rajah struktur pokok DOMnya dalam BODY:

1. Pemilih hierarki - unsur keturunan (keturunan nenek moyang):
Pemilih:
$("ancestor descendant") //其中ancestor是指任何有效的元素,descendant是ancestor的后代元素Penerangan :
Memilih semua unsur keturunan dalam unsur nenek moyang.Nilai pulangan:
Elemen koleksiMari lihat contohberikut: rreee
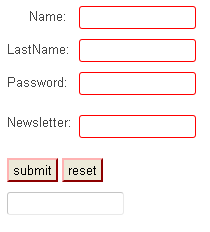
<>Fungsi:
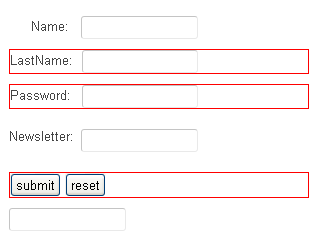
Tukar atribut sempadan semua elemen input dalam bentukKesan contoh:

2. Pemilih hierarki - pemilih elemen anak (ibu bapa > anak):
Pemilih:
<script type="text/javascript"> $(document).ready(function(){
$('form input ').css('border','1px solid red');
});</script>Penerangan :
Memilih anak elemen anak di bawah elemen induk Ia berbeza daripada pemilih keturunan $("keturunan nenek moyang"). unsur, seperti unsur anak dan unsur cucu.Nilai pulangan:
Elemen koleksiInstance:
$("parent > child") //parent是指任何有效的元素,child是parent元素的子元素Fungsi:
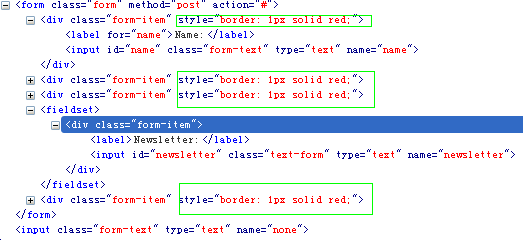
Pilih atribut sempadan bagi sub-elemen div borang borangKesan contoh:


Div dalam bahagian hijau ialah elemen anak bagi bentuk, jadi gaya CSS sempadan: 1px merah pepejal ditambah Div dengan latar belakang biru ialah unsur turunannya. jadi ia tidak ditambah Gunakan atribut gaya sempadan CSS.
3. Pemilih hierarki - pemilih elemen bersebelahan (sebelum + seterusnya):
Pemilih:
<script type="text/javascript"> $(document).ready(function(){
$('form > div ').css('border','1px solid red');
});</script>Penerangan:
Pilih elemen seterusnya sejurus selepas elemen sebelumnya
Nilai pulangan:
Elemen koleksi
Instance:
$("prev + next") //其中prev是任何有效果选择器,而next是prev元素相邻的下一个元素(也就是紧接着pre的元素)Fungsi:
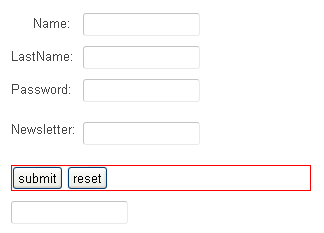
Tukar atribut sempadan unsur adik beradik div seterusnya bagi medan borang set medan
Kesan :

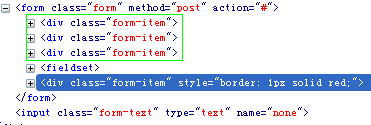
Pokok DOM memberitahu kami bahawa elemen adik-beradik set medan mempunyai empat div bernama "item bentuk", tetapi elemen bersebelahan kami hanya bersebelahan antara satu sama lain elemen saudara bagi kerja set medan, jadi dalam pemaparan kami hanya div pertama selepas set medan berubah, Firebug boleh melihatnya dengan lebih jelas:

Empat , Pemilih hierarki - pemilih adik beradik (sebelumnya ~ adik beradik):
Pemilih:
<script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script>Penerangan:
Pilih semua elemen adik-beradik selepas elemen sebelumnya.
Nilai pulangan:
Elemen koleksi
Instance:
$("prev ~ siblings") //prev是指任何有效果的元素选择器,而siblings是指prev元素后面的所有兄弟元素Fungsi:
Tukar atribut sempadan semua elemen adik beradik div di belakang elemen div bentuk.
Kesan:

Digabungkan dengan pepohon DOM yang diberikan di atas, terdapat tiga div dan empat elemen adik beradik fieldset di belakang div, kemudian div ~ div membolehkan kita memilih semua elemen div selepas elemen div pertama dalam bentuk, dengan itu menukar atribut sempadannya Begitu juga, mari kita lihat perubahan kod di bawah Firebug:
 <🎜. >
<🎜. >
Perkara di atas terutamanya memperkenalkan fungsi dan penggunaan empat pemilih hierarki dalam jQuery. Antara pemilih hierarki, elemen keturunan dan pemilih elemen anak ialah dua pemilih hierarki yang biasa digunakan Dua pemilih hierarki yang terakhir untuk elemen bersebelahan dan elemen adik-beradik adalah dalam jQuery Kita boleh menggunakan < The 🎜>next() kaedah menggantikan pemilih $("prev + next") dan kaedah nextAll() menggantikan pemilih $("prev ~ siblings").
Maksudnya,<script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script> yang kami gunakan sebelum ini boleh digantikan dengan kaedah() seterusnya: <script type="text/javascript"> $(document).ready(function(){
$('fieldset + div ').css('border','1px solid red');
});</script> dan <script type="text/javascript"> $(document).ready(function(){
$('fieldset').next('div').css('border','1px solid red');
});</script> boleh diganti dengan kaedah nextAll() sebaliknya: <script type="text/javascript"> $(document).ready(function(){
$('div ~ div ').css('border','1px solid red');
});</script>













