Model Objek Dokumen (DOM)
Takrifan rasmi DOM
DOM, Model Objek Dokumen, Model Objek Dokumen. Kita boleh menganggap semua "benda" dalam halaman web sebagai "objek".
DOM ialah standard halaman web atau peraturan yang ditetapkan oleh W3C, dan piawaian ini dilaksanakan dalam bentuk "objek" dalam penyemak imbas.
Takrifan rasmi DOM: DOM mendayakan skrip, akses atau manipulasi dinamik, kandungan halaman web, penampilan halaman web dan struktur halaman web.
Klasifikasi DOM
DOM Teras: Menyediakan sifat dan kaedah biasa untuk mengendalikan kedua-dua dokumen HTML dan dokumen XML.
HTML DOM: Kaedah atribut khas disediakan untuk dokumen HTML.
XML DOM: Sifat dan kaedah khas disediakan untuk dokumen XML.
CSS DOM: Menyediakan sifat dan kaedah untuk mengendalikan CSS.
Acara DOM: Model Objek Acara. Seperti: onclick, onload, dsb.
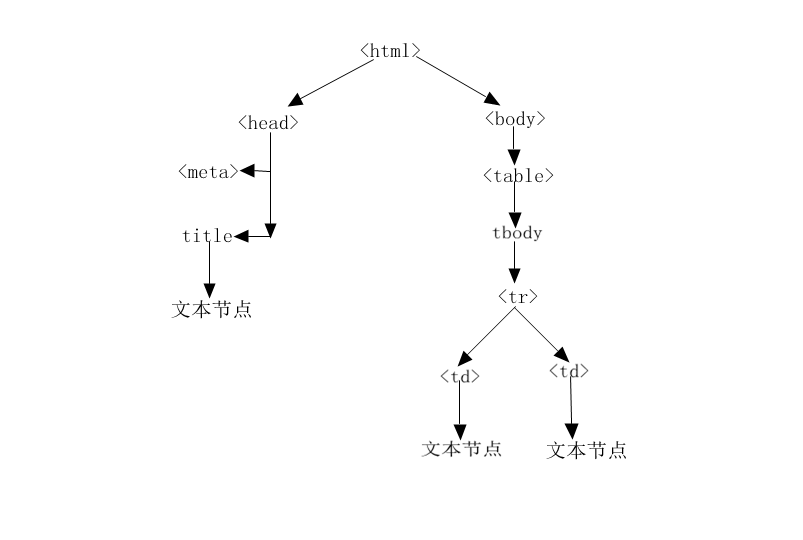
Pokok nod HTML
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body > <!-- 在HTML中,称为“标签” 在DOM中,称为“节点” 在JS中,称为“对象” --> <table> <tr> <td>北京市</td> <td>上海市</td> <td>深圳市</td> </tr> </table> </body> </html>

Hubungan nod
Nod akar, dokumen HTML hanya mempunyai satu punca, iaitu nod HTML.
Nod anak: nod bawahan nod.
Nod induk: nod atasan sesuatu nod.
Nod adik beradik: Dua nod anak tergolong dalam nod induk yang sama.
Jenis nod dalam DOM
Nod dokumen dokumen mewakili keseluruhan halaman web dan tidak mewakili sebarang teg HTML. Tetapi ia adalah nod induk nod html.
nod elemen elemen merujuk kepada mana-mana teg HTML. Setiap tag HTML dipanggil "nod elemen". Ia boleh mempunyai nod teks dan nod atribut.
nod atribut atribut. Merujuk kepada atribut tag HTML.
nod teks. Merupakan nod bawah pokok nod.














