jQuery memanipulasi atribut elemen
jQuery mengendalikan atribut elemen
Kita boleh menggunakan getAttribute dan setAttribute dalam javascript untuk mengendalikan "atribut elemen" elemen.
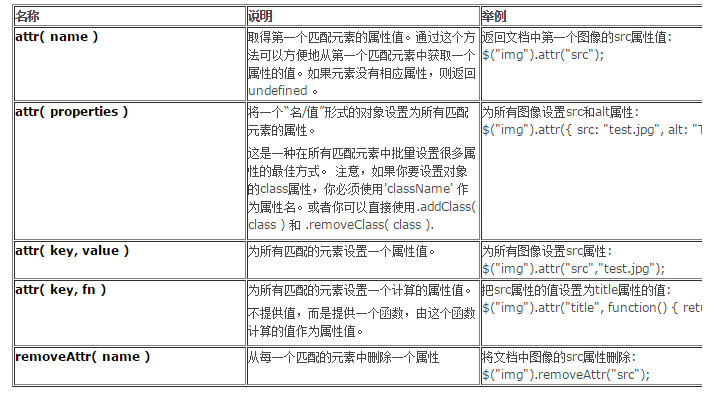
Dalam jQuery menyediakan anda dengan attr() fungsi set pembalut, yang secara serentak boleh mengendalikan atribut semua elemen dalam set pembalut:

Apabila menggunakan pemilih id, hanya satu objek sering dikembalikan set pembungkus jQuery, pada masa ini fungsi attr(name) sering digunakan untuk mendapatkan atribut elemennya:
function testAttr1(event) {
alert($("#hibiscus").attr("class"));
} Perhatikan bahawa fungsi attr(name) hanya mengembalikan nilai atribut elemen tertentu bagi elemen padanan pertama. Dan attr(key , name) akan menetapkan atribut elemen dalam semua set pembungkusan:
//修改所有img元素的alt属性
$("img").attr("alt", "修改后的alt属性");dan attr( properties) boleh mengubah suai berbilang atribut elemen pada satu masa:
rreeeSelain itu, walaupun kita boleh menggunakan atribut removeAttr( name ) delete element, tetapi atribut DOM yang sepadan tidak akan dipadamkan dan hanya akan menjejaskan nilai atribut DOM
Contohnya, mengalih keluar atribut elemen baca sahaja bagi elemen input akan menyebabkan atribut DOM yang sepadan menjadi palsu (iaitu, input boleh diedit):
$("img").attr({title:"修改后的title", alt: "同时修改alt属性"});













