Kecerunan CSS3
Kecerunan CSS3
Kecerunan CSS3 membolehkan anda memaparkan peralihan lancar antara dua atau lebih warna yang ditentukan.
Sebelum ini, anda terpaksa menggunakan imej untuk mencapai kesan ini. Walau bagaimanapun, dengan menggunakan kecerunan CSS3, anda boleh mengurangkan acara muat turun dan penggunaan lebar jalur. Selain itu, elemen dengan kecerunan kelihatan lebih baik apabila dizum masuk kerana kecerunan dijana oleh penyemak imbas.
CSS3 mentakrifkan dua jenis kecerunan:
Kecerunan Linear - Arah Bawah/Atas/Kiri/Kanan/Pepenjuru
Kecerunan Jejari - ditakrifkan oleh pusatnya
Kecerunan Linear CSS3
Untuk mencipta kecerunan linear , anda mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menetapkan titik permulaan dan arah (atau sudut).
Contoh kecerunan linear:
Sintaks
latar belakang: linear-gradient(arah, color-stop1, color-stop2, ...);
Kecerunan linear - dari atas ke bawah (secara lalai)
Contoh di bawah menunjukkan kecerunan linear bermula dari atas. Bermula daripada merah, perlahan-lahan beralih kepada biru:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>Jalankan program untuk mencubanya
Kecerunan linear - dari kiri ke kanan
Contoh di bawah menunjukkan kecerunan linear bermula dari kiri. Bermula daripada merah, perlahan-lahan beralih kepada biru:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan cuba
Kecerunan Linear - Diagonal
Anda boleh membuat kecerunan pepenjuru dengan menentukan kedudukan permulaan mendatar dan menegak.
Contoh di bawah menunjukkan kecerunan linear bermula dari sudut kiri atas (ke sudut kanan bawah). Bermula daripada merah, perlahan-lahan beralih kepada biru:
Contoh
Kecerunan linear dari sudut kiri atas ke sudut kanan bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program untuk mencubanya
Menggunakan sudut
Jika anda mahukan lebih kawalan ke atas arah kecerunan, anda boleh menentukan sudut bukannya arah yang telah ditetapkan (ke bawah , ke atas, ke kanan, ke kiri, ke bawah kanan, dsb.).
Sintaks
latar belakang: linear-gradient(sudut, color-stop1, color-stop2);
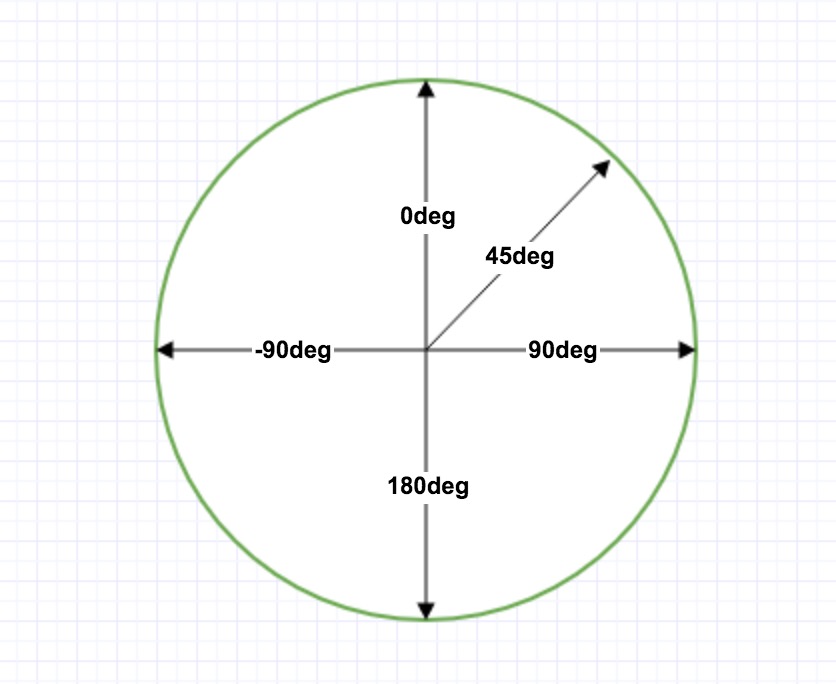
Sudut merujuk kepada sudut antara garis mendatar dan garis kecerunan, dikira mengikut arah lawan jam. Dalam erti kata lain, 0deg akan mencipta kecerunan dari bawah ke atas, dan 90deg akan mencipta kecerunan dari kiri ke kanan.

Walau bagaimanapun, sila ambil perhatian bahawa banyak penyemak imbas (Chrome, Safari, Fiefox, dll.) menggunakan standard lama, iaitu, 0deg akan mencipta kecerunan dari kiri ke kanan, Kecerunan 90deg A akan dibuat dari bawah ke atas. Formula penukaran 90 - x = y dengan x ialah sudut piawai dan y ialah sudut bukan piawai.
Contoh berikut menunjukkan cara menggunakan sudut pada kecerunan linear:
Contoh
dengan sudut yang ditentukan Kecerunan linear :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan cuba
Gunakan berbilang nod warna
Contoh berikut Menunjukkan cara untuk menetapkan berbilang nod warna:
Contoh
Kecerunan linear dari atas ke bawah dengan berbilang nod warna :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>3 个颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>7 个颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>3 个颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
<p><strong>注意:</strong> 当未指定百分比时,颜色结点不会自动均匀分布。</p>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan mencubanya
Contoh di bawah menunjukkan cara mencipta kecerunan linear dengan warna dan teks pelangi:
Contoh
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 55px;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan cuba
Menggunakan Ketelusan
Kecerunan CSS3 juga menyokong ketelusan, yang boleh digunakan untuk mencipta kesan pudar.
Untuk menambah ketelusan, kami menggunakan fungsi rgba() untuk menentukan nod warna. Parameter terakhir dalam fungsi rgba() boleh menjadi nilai dari 0 hingga 1 dan mentakrifkan ketelusan warna: 0 bermaksud telus sepenuhnya dan 1 bermaksud legap sepenuhnya.
Contoh di bawah menunjukkan kecerunan linear bermula dari kiri. Bermula daripada telus sepenuhnya, perlahan-lahan beralih kepada merah legap sepenuhnya:
Contoh
Kecerunan linear dari kiri ke kanan, dengan ketelusan :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 透明度</h3>
<p>为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan cuba
Mengulang kecerunan linear
berulang-linear-gradient() Fungsi untuk mengulangi kecerunan linear:
Contoh
Kecerunan linear berulang:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>重复的线性渐变</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan atur cara untuk mencubanya
Kecerunan Jejari CSS3
Kecerunan jejari ditakrifkan oleh pusatnya.
Untuk mencipta kecerunan jejari, anda juga mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menentukan pusat, bentuk (prototaip atau elips) dan saiz kecerunan. Secara lalai, pusat kecerunan ialah pusat (bermaksud pada titik tengah), bentuk kecerunan ialah elips (bermaksud elips), dan saiz kecerunan ialah sudut terjauh (bermaksud ke sudut paling jauh).
Contoh kecerunan jejari
Sintaksis
latar belakang: jejari-kecerunan(tengah, bentuk saiz, warna mula, ..., warna terakhir);
Kecerunan jejari - nod warna diagihkan sama rata (secara lalai)
Instance
Kecerunan jejari di mana nod warna diagihkan sama rata Kecerunan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan cuba
Contoh
Taburan jejari nod warna tidak sekata Kecerunan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点不均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan atur cara dan cuba
Tetapkan bentuk
Parameter bentuk mentakrifkan bentuk. Ia boleh menjadi bulatan nilai atau elips. Antaranya, bulatan mewakili bulatan dan elips mewakili elips. Nilai lalai ialah elips.
Contoh
Kecerunan jejari dengan bentuk bulat:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program untuk mencubanya
Penggunaan kata kunci saiz yang berbeza
Parameter saiz mentakrifkan saiz kecerunan. Ia boleh menjadi empat nilai berikut:
sisi paling dekat
sisi paling jauh
sudut terdekat
sudut paling jauh
contoh
dengan Kecerunan jejari dengan kata kunci yang berbeza saiz:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 不同尺寸大小关键字的使用</h3>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan program dan cuba
Kecerunan jejari berulang
fungsi berulang-radial-gradient() digunakan untuk mengulang kecerunan jejari:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>重复的径向渐变</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Jalankan atur cara untuk mencubanya














