kaedah bantuan interaktif jQuery
1. tuding(atas, keluar)
Fungsi hover terutamanya menyelesaikan masalah fungsi alih tetikus dan keluar tetikus dalam javascript asal :

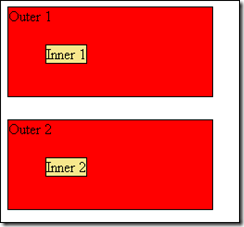
mempunyai dua div (kawasan merah), setiap satu dengan div (kawasan kuning) bersarang di dalamnya Kod HTML adalah seperti berikut:
<div class="outer" id="outer1"> Outer 1 <div class="inner" id="inner1">Inner 1</div> </div> <div class="outer" id="outer2"> Outer 2 <div class="inner" id="inner2">Inner 2</div> </div> <div id="console"> </div>
ialah terikat seperti berikut Peristiwa:
<script type="text/javascript">
function report(event) {
$('#console').append('<div>'+event.type+'</div>');
}
$(function(){
$('#outer1')
.bind('mouseover',report)
.bind('mouseout',report);
$('#outer2').hover(report,report);
});
</script>
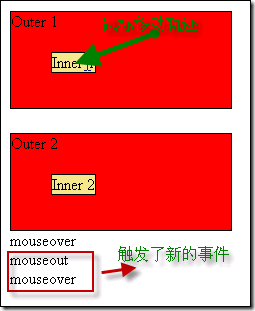
Outer1 kami menggunakan acara alih tetikus dan keluar tetikus Apabila tetikus bergerak dari kawasan merah ke kawasan kuning Outer1, anda akan mendapati bahawa walaupun ia bergerak di dalam luar1, keluar tetikus dicetuskan. Peristiwa:

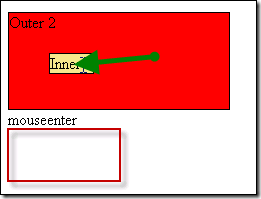
Banyak kali kita tidak mahu hasil ditunjukkan di atas, tetapi kita mahu peristiwa itu tidak dicetuskan hanya apabila tetikus bergerak di dalam Outer1. Outer2 menggunakan fungsi Hover() untuk mencapai kesan ini:

Perhatikan bahawa nama acara di sini dipanggil "mouseenter" apabila masuk dan "mouseleave" apabila keluar, sebaliknya menggunakan acara "mouseover" dan "mouseleave".
Pemaju yang berpengalaman akan segera memikirkan masalah ini yang sering mereka hadapi semasa membuat menu pop timbul: acara keluar tetikus ditetapkan untuk menu pop timbul secara automatik tutup, tetapi apabila tetikus bergerak dalam menu timbul, acara keluar tetikus sering dicetuskan secara tidak dapat dijelaskan untuk menutup menu .
<. 🎜>2. togol( fn, fn2, fn3,fn4,... )
Fungsi togol boleh menambah fungsi mengikat acara klik pada objek, tetapi tetapkan fungsi itu menjadi dipanggil secara berurutan selepas setiap klik. Jika elemen padanan diklik, fungsi pertama yang dinyatakan akan dicetuskan Apabila elemen yang sama diklik semula, fungsi kedua yang dinyatakan akan dicetuskan lagi. Setiap klik seterusnya mengulangi panggilan ke fungsi ini secara bergilir-gilir. Boleh dipadam menggunakan unbind("klik"). Contoh berikut menunjukkan cara menggunakan fungsi togol: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html><head>
<title>toggle example</title>
<link rel="stylesheet" type="text/css" href="css/hover.css">
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function()
{
$("li").toggle( function()
{
$(this).css({ "list-style-type": "disc", "color": "blue" });
}, function()
{
$(this).css({ "list-style-type": "square", "color": "red" });
}, function()
{
$(this).css({ "list-style-type": "none", "color": "" });
}
);
}) </script></head><body>
<ul>
<li style="cursor:pointer">click me</li>
</ul>
</body>
</html>Hasilnya ialah simbol senarai dan warna teks berubah setiap kali "klik saya" diklik.














