Pemahaman awal animasi jQuery
animasi jQuery
Apabila melakukan program web, lapisan pop timbul sering digunakan, seperti mengklik teks atau butang untuk memaparkan teks gesaan, dsb. Katakan terdapat keperluan berikut:

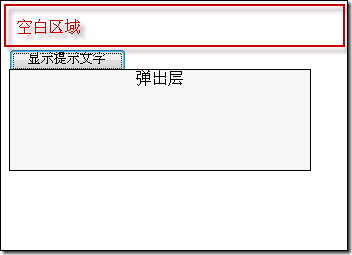
Klik butang "Show Prompt Text" dalam gambar untuk memaparkan lapisan pop timbul di bawah butang Klik mana-mana kosong kawasan atau lapisan pop timbul dan lapisan pop timbul hilang .
Kami juga boleh menyelesaikan kerja ini menggunakan javascript asal yang perlu diperhatikan:
1 kedudukan lapisan pop timbul perlu dikira secara dinamik kerana objek yang mencetuskan peristiwa timbul Ia mungkin muncul di mana-mana pada halaman, seperti kedudukan dalam tangkapan skrin >2. Mengikat klik pada dokumen ialah fungsi yang menutup lapisan pop timbul Anda mesti menggunakan perwakilan multicast, jika tidak, ia mungkin bercanggah dengan lapisan pop timbul 🎜>
3. Selepas mengikat fungsi tutup pada dokumen, anda perlu membatalkan acara menggelegak dalam fungsi paparan, jika tidak lapisan pop timbul akan dipaparkan dengan serta-merta.
Menggunakan jQuery, kita boleh melaksanakan contoh ini dengan mudah:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>jQuery - Start Animation</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{ //动画速度
var speed = 500; //绑定事件处理
$("#btnShow").click(function(event)
{ //取消事件冒泡
event.stopPropagation(); //设置弹出层位置
var offset = $(event.target).offset();
$("#divPop").css({ top: offset.top + $(event.target).height() + "px", left: offset.left }); //动画显示
$("#divPop").show(speed);
}); //单击空白区域隐藏弹出层
$(document).click(function(event) { $("#divPop").hide(speed) }); //单击弹出层则自身隐藏
$("#divPop").click(function(event) { $("#divPop").hide(speed) });
}); </script></head><body>
<div>
<br /><br /><br />
<button id="btnShow">显示提示文字</button>
</div>
<!-- 弹出层 -->
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; position: absolute; display:none;
width: 300px; height: 100px;">
<div style="text-align: center;">弹出层</div>
</div>
</body>
</html>Selain melaksanakan fungsi asas tunjukkan dan sembunyikan, kini menunjukkan dan menyembunyikan lapisan pop timbul ialah kesan animasi kecerunan fungsi animasi sangat mudah, dan ia memberi saya kejutan yang tidak dijangka apabila saya menggunakannya dalam projek buat kali pertama, saya pernah mengalami pening kepala mengira kedudukan merentasi pelayar, tetapi melalui fungsi offset() jQuery dan fungsi ketinggian(). , saya boleh mengira dengan tepat kedudukan lapisan pop timbul Fungsi ini dirangkumkan dan penyemak imbas silang Anda perlu memberi perhatian untuk menambah "px" apabila menetapkan atribut kedudukan lapisan pop timbul, jika tidak, masalah akan mudah berlaku di bawah FireFox. .Fungsi animasi jQuery terbahagi terutamanya kepada tiga kategori: Fungsi animasi asas: Ia mempunyai kecerunan ketelusan dan kesan gelongsor Ia adalah fungsi kesan animasi yang paling biasa digunakan fungsi animasi: hanya menggunakan fungsi animasi kecerunan gelongsor dan keluar: hanya gunakan kesan kecerunan ketelusan
Tiga jenis fungsi animasi ini mempunyai kesan yang berbeza, dan penggunaannya adalah sama boleh mencuba sendiri.Selain itu, mungkin di atas Tiada satu pun daripada tiga jenis kesan fungsi yang kami mahu, jadi jQuery juga menyediakan fungsi animasi tersuai, meletakkan kawalan di tangan kami dan membenarkan kami menentukan kesan animasi diri kita sendiri.
Berikut ialah tiga jenis animasi terbina dalam Fungsi dan fungsi animasi tersuai dijelaskan secara berasingan













