pengendali JavaScript
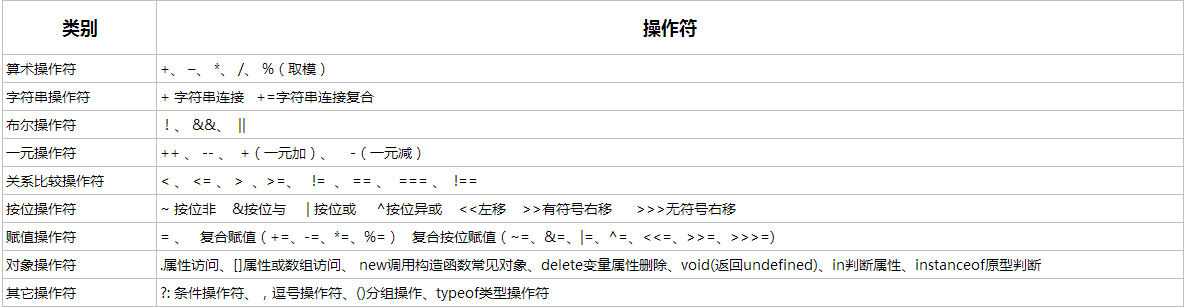
Operator JavaScript
Operator = digunakan untuk tugasan.
Operator + digunakan untuk menambah nilai.
Operator = digunakan untuk memberikan nilai kepada pembolehubah JavaScript.
Operator aritmetik + digunakan untuk menambah nilai bersama-sama.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>Pengendali aritmetik JavaScript

Nota:
pengendali aritmetik
Selain tanda tambah (+), jika operan bukan jenis Nombor, Nombor() akan dipanggil secara automatik untuk menukarnya kepada jenis Nombor sebelum pengiraan. Tanda bahagi (/) dan modulus (%) tidak membezakan antara integer dan nombor titik terapung, dan akan ditukar secara automatik kepada nombor titik terapung, seperti 9 / 2 = 4.5 bukannya 4, 5.3 % 3 = 2.3 bukannya 2. Untuk sebarang operasi, selagi operan mengandungi NaN, hasilnya ialah NaN. Tetapi ini tidak bermakna jika hasilnya adalah NaN, salah satu operan mestilah NaN Sebagai contoh, 0/0 juga mengembalikan NaN.
Pengendali rentetan
Simbol sambungan rentetan (+) adalah bersamaan dengan fungsi concat(), yang menukar data operasi menjadi rentetan dan kemudian menggabungkan ia. Apabila operasi tanda + dilakukan antara rentetan dan jenis angka, jenis angka akan ditukar menjadi rentetan.
Operator Boolean
&& logik DAN selalunya digunakan untuk menentukan sama ada pembolehubah atau atribut ditakrifkan, contohnya:
if(objek && object.name && object.name = 'name'){ //Di sini pertama sekali akan dinilai bahawa objek itu wujud Jika ia tidak wujud, object.name tidak akan dihuraikan untuk mengelakkan ralat daripada berlaku, hanya jika object.name wujud, nilai ini akan dibandingkan. }
||Logik ATAU sering digunakan untuk memberikan nilai lalai, dan? Pengendali tanda soal adalah serupa. Contohnya,
fungsi Fn(obj){
obj = obj || {};//Jika obj tidak dihantar semasa memanggil Fn, obj akan diberikan secara automatik nilai tidak ditentukan dan nilai Boolean yang sepadan bagi undefined adalah false , //Jadi objek kosong {} akan diberikan kepada obj Jika obj dihantar semasa panggilan, kerana nilai Boolean bagi mana-mana objek adalah benar, //jadi {} berikut tidak akan diambil. dengan itu memberikan obj lalai Kesan nilai {}. }
Pengendali unary
Kenaikan awalan (penurunan) akan terlebih dahulu meningkat (penurunan) sebelum mengambil bahagian dalam operasi lain dan postfix terlebih dahulu akan mengambil bahagian dalam operasi lain sebelum meningkat (penurunan).
Apabila nilai yang bukan jenis Nombor dinaikkan atau dikurangkan, nilai itu akan secara tersirat ditukar kepada jenis Nombor dahulu, dan kemudian dinaikkan (dikurangkan).
Operator perbandingan perhubungan
Apabila kedua-dua pihak perbandingan adalah rentetan, nilai pengekodan aksara akan dibandingkan satu demi satu dari depan ke belakang Selagi ada yang lebih besar, perbandingan akan ditamatkan dan tidak akan diteruskan lagi. Jika kedua-dua belah perbandingan mempunyai jenis Nombor, data jenis bukan Nombor akan ditukar kepada nilai jenis Nombor dan kemudian dibandingkan.
Apabila pengendali ialah objek, panggil valueOf() (jika tidak, panggil keString()), dan kemudian bandingkan hasilnya. Membandingkan sebarang nombor dengan NaN akan mengembalikan palsu
Operator objek
Anda boleh mengakses atribut yang namanya pembolehubah atau mengandungi aksara khas melalui [] dan nama. adalah normal. Apabila menggunakan nilai, gunakan notasi .dot untuk mengakses sifat objek.
panggil baru pembina untuk mencipta objek, dan ini di dalam pembina dihalakan ke objek yang baru dicipta.
padam, padam pembolehubah atau atribut, (pembolehubah boleh dianggap sebagai atribut objek global atau persekitaran pelaksanaan)
Pengendali lain
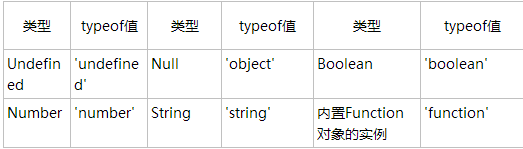
typeof ialah operator, dan Ia bukan fungsi dan mengembalikan nilai rentetan (sesetengahnya mungkin berbeza sedikit bergantung pada penyemak imbas dan versi)
jenis biasanya digunakan untuk menentukan jenis data mudah Jika ia adalah jenis objek, kerana kebanyakannya Objek yang dikembalikan biasanya tidak digunakan dalam amalan;
Penghakiman instanceof juga perlu memenuhi syarat konteks yang sama, jika tidak, ralat akan berlaku
Kaedah biasa:
Gunakan penambahan unari Nombor + ditukar secara langsung dan tersirat kepada jenis Nombor. Contohnya: console.info(+true); //1, operator unary, ditukar kepada nilai 1
boleh ditukar terus kepada jenis String secara tersirat dengan menambahkan rentetan kosong. Contohnya: console.info(''+true); //true, secara tersirat ditukar kepada rentetan 'true'
Gunakan double logik NOT!! Contohnya: var a='a'; console.info(!!a); //true Negate dua kali dan secara tersirat menukarnya kepada jenis boolean
Gunakan logik AND && untuk mengesan objek atau sifatnya wujud dan melakukan operasi seterusnya. Contohnya: object && object.name && object.name = 'name';
Menggunakan logik atau || untuk memberikan nilai lalai untuk parameter fungsi juga biasa digunakan? Operator bersyarat tanda soal menyediakan nilai lalai. Contohnya: obj = obj || {};
Gunakan pendakap kerinting {} untuk mentakrifkan literal objek, format data JSON dan blok kod. Contohnya: var obj = {};
Gunakan kurungan segi empat sama [] untuk menentukan literal tatasusunan, format data JSON, tatasusunan akses dan sifat akses yang namanya pembolehubah atau aksara khas. Contohnya: obj[this.index]
Operasi bitwise boleh digunakan di sesetengah tempat: seperti menukar terus dua nilai tanpa menggunakan pembolehubah perantaraan, menilai nombor ganjil dan genap, penyulitan MD5, dsb.

Tambah rentetan dan nombor
Tambahkan dua nombor dan kembalikan jumlah nombor. Jika nombor ditambahkan pada rentetan, rentetan dikembalikan Contoh berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>Peraturan: Jika nombor ditambahkan pada rentetan, hasilnya akan menjadi rentetan aksara. !














