Pengenalan kepada HTML
Pengenalan HTML
Contoh HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
Cubalah»
Contoh Analisis
1) DOCTYPE mengisytiharkan jenis dokumen
2) Terletak dalam tag <html> dan </html> tag <body> dengan </body> untuk menggambarkan kandungan web
4) dalam tag <h1> ;p> dengan < ;/p> Dipaparkan sebagai perenggan
Apakah HTML?
HTML ialah bahasa yang digunakan untuk menerangkan halaman web.
1. HTML merujuk kepada HyperText Markup Language: HyperText Markup Language
2 HTML bukan bahasa pengaturcaraan, tetapi bahasa markup
3 daripada teg markup
4 HTML menggunakan teg markup untuk menerangkan halaman web
5. Dokumen HTML mengandungi teg HTML dan kandungan teks
6
Teg HTML
Teg HTML selalunya dipanggil teg HTML. 1. Teg HTML ialah kata kunci yang dikelilingi oleh kurungan sudut, seperti <html>
2. Teg HTML biasanya muncul secara berpasangan, seperti <b>
3. Teg pertama dalam pasangan teg ialah teg permulaan, dan teg kedua ialah teg akhir
4 🎜>
<tag>kandungan</tag>Elemen HTML
"tag HTML" dan "elemen HTML" biasanya menerangkan maksud yang sama.Tetapi secara tegasnya, elemen HTML mengandungi teg permulaan Dengan teg penutup, perkara berikut contoh:
elemen HTML:<p>Ini ialah perenggan. </p>
Pelayar web
Pelayar web (seperti penyemak imbas Google , Internet Explorer, Firefox, Safari) digunakan untuk membaca fail HTML dan memaparkannya sebagai halaman web. Pelayar tidak memaparkan teg HTML secara langsung, tetapi anda boleh menggunakan teg untuk memutuskan cara memaparkan kandungan halaman HTML kepada pengguna:
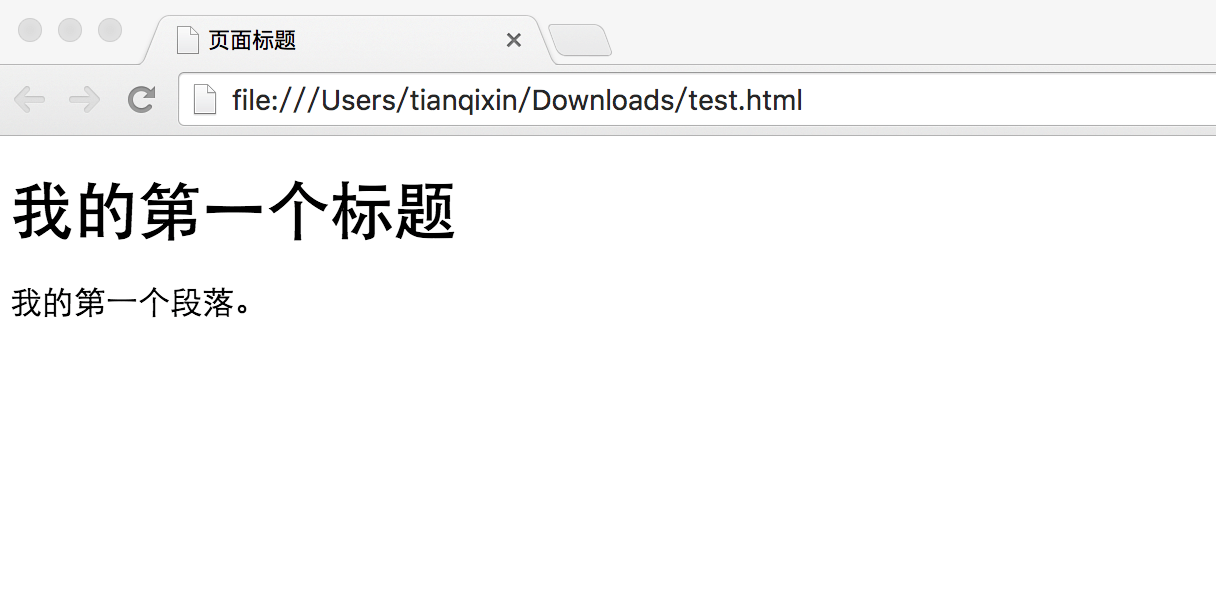
 Hasil halaman web HTML
Hasil halaman web HTML
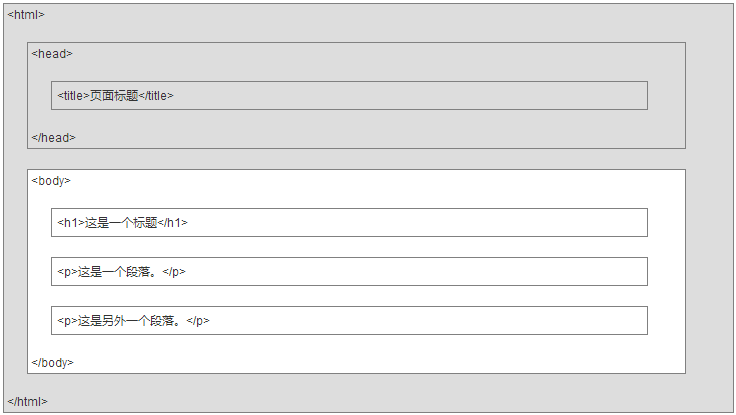
Berikut ialah struktur halaman HTML visual:

Hanya kawasan <badan> (bahagian putih) akan dipaparkan dalam penyemak imbas.
Versi HTML
Sejak kelahiran awal Internet , terdapat banyak versi HTML:
Versi 991 HTML+ 1993
HTML 2.0 1995
<!DOCTYPE> Pernyataan
< Perisytiharan !DOCTYPE> Terdapat banyak fail yang berbeza di Internet Jika versi HTML boleh diisytiharkan dengan betul, penyemak imbas boleh memaparkan kandungan halaman web dengan betul.
Pengisytiharan doctype adalah tidak sensitif huruf besar dan kaedah berikut tersedia:
<!DOCTYPE html> <!DOCTYPE HTML> ><!doctype html> HTML5
<!DOCTYPE html>
HTML 4.01
< ;!DOCTYPE HTML PUBLIC "-//W3C //DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"> XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR /xhtml1/DTD/xhtml1-transitional.dtd ">
Lihat manual rujukan DOCTYPE jenis pengisytiharan web yang lengkap.
Pengekodan Cina
Contoh HTML
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面标题</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>Cubalah »













![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)
