saiz jQuery
Dengan jQuery, mudah untuk mengendalikan dimensi elemen dan tetingkap penyemak imbas.
Kaedah Saiz jQuery
jQuery menyediakan beberapa kaedah penting untuk mengendalikan saiz:
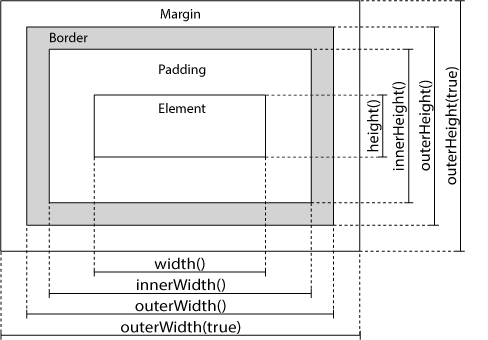
lebar()
tinggi()
innerWidth()
innerHeight ()
OuterWidth()
outerHeight()
saiz jQuery

kaedah jQuery width() dan height()
kaedah width() menetapkan atau mengembalikan elemen Lebar (tidak termasuk pelapik, jidar atau jidar). Kaedah
height() menetapkan atau mengembalikan ketinggian elemen (tidak termasuk pelapik, jidar atau jidar).
Contoh berikut mengembalikan lebar dan ketinggian elemen <div> yang ditentukan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:200px;padding:10px;margin:3px;border:1px solid blue;background-color:#eeffcb;"></div>
<br>
<button>显示 div 元素的尺寸</button>
</body>
</html>Jalankan program untuk mencubanya
kaedah jQuery innerWidth() dan innerHeight()
Kaedah innerWidth() mengembalikan lebar elemen (termasuk padding).
Kaedah innerHeight() mengembalikan ketinggian elemen (termasuk pelapik).
Contoh berikut mengembalikan lebar dalam/tinggi elemen <div> yang ditentukan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>Jalankan program dan cuba
kaedah jQuery outerWidth() dan outerHeight()
Kaedah outerWidth() mengembalikan lebar elemen (termasuk pelapik dan sempadan). Kaedah
outerHeight() mengembalikan ketinggian elemen (termasuk pelapik dan jidar).
Contoh berikut mengembalikan lebar luar/tinggi elemen <div> yang ditentukan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>Jalankan atur cara dan cuba














