Audio dan video asas HTML 5
HTML5 menyediakan standard untuk memainkan audio.
Audio di Web
Sehingga kini, tiada standard untuk memainkan audio pada halaman web.
Hari ini, kebanyakan audio dimainkan melalui pemalam (seperti Flash). Walau bagaimanapun, tidak semua pelayar mempunyai pemalam yang sama.
HTML5 menentukan cara standard untuk memasukkan audio melalui elemen audio.
Elemen audio boleh memainkan fail bunyi atau strim audio.
Format audio
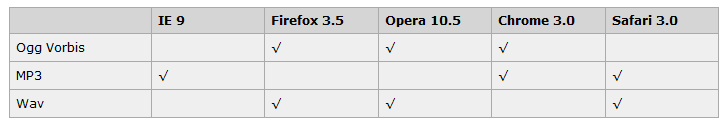
Pada masa ini, elemen audio menyokong tiga format audio:

Cara ia berfungsi
Untuk memainkan audio dalam HTML5, semua yang anda perlukan ialah:
<audio src="song.ogg" controls="controls"></audio>Nota: Kawalan atribut digunakan untuk menambah kawalan main, jeda dan kelantangan.
Mari kita tulis contoh di bawah: dengan menulis alamat mp3, kita boleh mendengar muzik di halaman web, kodnya adalah seperti berikut
<article> <header> <meta charset="utf-8"> </header> <audio src="/asset/1.mp3" controls="controls"></audio> </article>
Video HTML5 (video)
Banyak tapak Video digunakan di mana-mana HTML5 menyediakan standard untuk memaparkan video.
Lihat sekeping kod berikut
<artikel>
<header>
<meta charset="utf-8">
< /header> ;
"video/ogg">
</video>
</article>
Kami boleh meletakkan alamat video yang anda perlu tonton dalam src, supaya anda boleh menonton video














