Reka bentuk halaman butiran blog pembangunan HTML (3)
Tajuk ulasan
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
Tambahkan tajuk pada ulasan dan kawal gaya cssnya
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}Kesannya adalah seperti berikut:

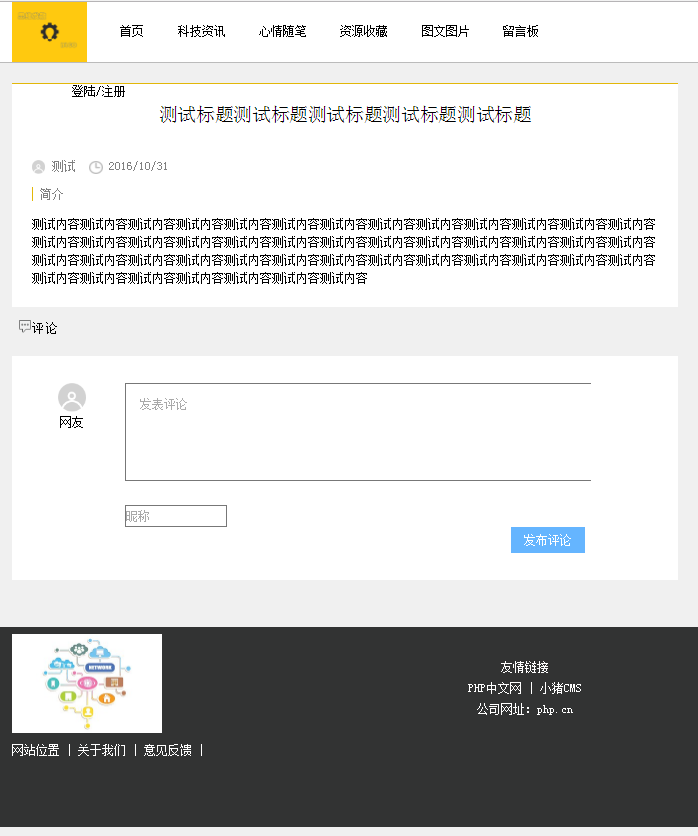
Isi lajur komen
Buat kotak div baharu
<div id="pl-div"> <div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友 </div> <div id="pl-right"> <textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea> <input class="pl-input1" type="text" placeholder="昵称"> <input class="pl-input2" type="submit" value="发布评论" > </div> </div>
Kawal gaya padanya
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
}Kesannya seperti yang ditunjukkan dalam gambar

Dengan cara ini, halaman kami mempunyai pada asasnya menyiapkan pembinaan blog ringkas kami.
Kes ini hanyalah pembinaan blog yang mudah, dan masih terdapat banyak fungsi yang tidak sempurna, seperti pengesahan laman web, saling melompat antara pautan, menambah bar sisi, dan kotak terapung Anda boleh menambah dan mencantikkan gaya navigasi, dsb. Anda boleh berlatih sendiri untuk melengkapkan pengindahan halaman.














