Pelaksanaan fungsi pengubahsuaian sistem pengurusan berita yang dibangunkan dengan PHP (Bahagian 1)
Seperti yang dinyatakan dalam bahagian sebelumnya, maklumat dalam pangkalan data kami telah dipaparkan Adakah anda perasan bahawa untuk mengubah suai dan memadam dua sambungan, saya menulis kenyataan untuk mengeluarkan id
<a href=". modifynew.php ?id=<?php echo $row['id'];?>">Ubah suai</a>
<a href="delnew.php?id=< ?php echo $row['id'];?>">Delete</a>
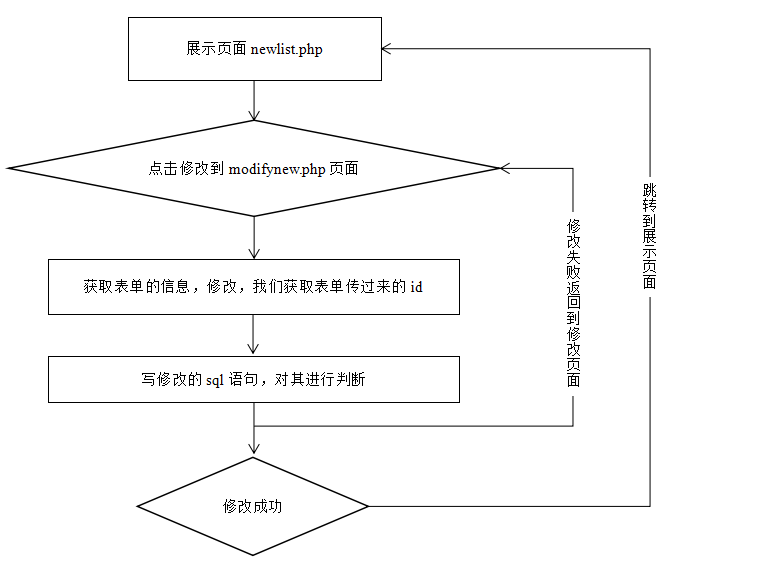
Ubah suai, kita mesti mendapatkan id, pertanyaan daripada data berdasarkan id dan kemudian mengubah suai medan lain daripada Kandungan id, mari kita lihat carta alir yang diubah suai berikut

Klik untuk mengubah suai, dan id akan dihantar ke fail modifynew.php,
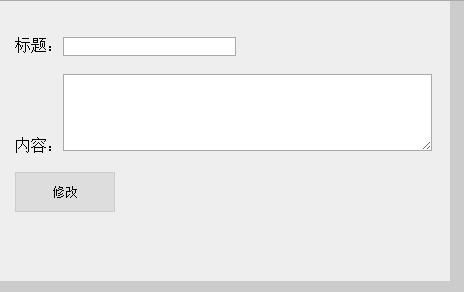
halaman Ia adalah halaman yang diubah suai dengan kesan berikut:

Dalam halaman ini, kita perlu menanyakan pangkalan data berdasarkan id yang baru dimasukkan, dan kemudian memaparkan kandungan tajuk
Mula-mula sambung ke pangkalan data:
header("Content-type: text/html; charset=utf-8");//Set encoding
$con = @mysql_connect("localhost", "root","root") or die("Sambungan pangkalan data gagal");
mysql_select_db('news') or die("Pangkalan data yang ditentukan tidak boleh dibuka");
mysql_query("set names utf8") ;//Tetapkan set aksara pangkalan data
dan kemudian dapatkan id
Id pada borang Kami menggunakan kaedah get untuk mendapatkan
$id=$_GET['id '];
Kami membuat pertanyaan dalam pangkalan data berdasarkan id
$sql="select * from new where id=$id ";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
Selepas menanyakan maklumat, kami perlu memaparkan maklumat pada halaman
Kod halaman html adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>Dengan cara ini, maklumat yang kami tanya dari pangkalan data dipaparkan
Kod sumber lengkap adalah seperti berikut:
<?php
header("Content-type: text/html; charset=utf-8");//设置编码
$con =@mysql_connect("localhost","root","root") or die("数据库连接失败");
mysql_select_db('news') or die("指定的数据库不能打开");
mysql_query("set names utf8");//设置数据库的字符集
$id=$_GET['id'];
$sql="select * from new where id=$id";
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0px;padding:0px;}
body{background:#ccc;}
.add{width:450px;height:280px;background:#eee;float:left;}
.cont{width:500px;height:350px;margin-top:5px;margin-left:5px;}
form{margin-left:10px;padding-top:30px;}
.sub{width:100px;height:40px;border:1px solid #ccc;}
.sub:hover{background:#f90}
</style>
</head>
<body>
<div class="add">
<div class="cont">
<form method="post" action="modify.php?id=<?php echo $id;?>">
标题:<input type="text" name="title" value="<?php echo $row['title']?>"></br></br>
内容:<textarea cols="50" rows="5" name="content"><?php echo $row['content']?></textarea></br></br>
<input type="submit" value="修改" class="sub">
</form>
</div>
</div>
</body>
</html>













