H5 pembangunan responsif bar navigasi responsif (2)
Bar navigasi boleh lipat
Kami menulis bar navigasi di bahagian sebelumnya, tetapi kami akan mendapati bahawa walaupun bar navigasi adalah Ia telah ditarik balik, tetapi lajur navigasi yang diisi tidak lagi kelihatan apabila halaman dikurangkan.
Beginilah rupa paparan biasa

Apabila dizum keluar

Lajur navigasi kami telah hilang, bagaimana kami harus menyelesaikannya.
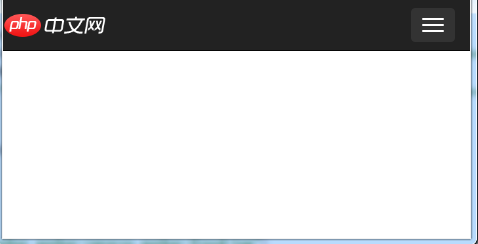
Buat lajur boleh lipat:
Gunakan kaedah togol bar navigasi yang disertakan dengan pemalam untuk beroperasi
<button type="button"class="navbar-toggle"data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>rrree
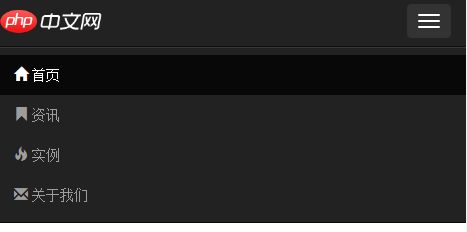
Satu pernyataan mewakili satu baris, tiga pernyataan mewakili tiga baris, kesannya adalah seperti berikut


Dengan cara ini, bar navigasi kami lengkap.
Kesukaran dalam bab ini:
Menggunakan bootstrap Cipta bar navigasi boleh lipat.














