Pengenalan kepada AJAX
AJAX ialah teknologi yang boleh mengemas kini bahagian halaman web tanpa memuatkan semula keseluruhan halaman.
AJAX ialah Asynchronous JjavaScript And XSingkatan ML.
AJAX bukanlah bahasa pengaturcaraan baharu, tetapi sekadar teknologi baharu yang membolehkan penciptaan aplikasi web yang lebih baik, lebih pantas dan lebih interaktif.
AJAX menggunakan JavaScript untuk menghantar dan menerima data antara penyemak imbas web dan pelayan web.
AJAX membenarkan halaman web dikemas kini secara tak segerak dengan menukar sejumlah kecil data dengan pelayan di latar belakang. Ini bermakna bahagian halaman web boleh dikemas kini tanpa memuatkan semula keseluruhan halaman.
Halaman web tradisional (tidak menggunakan AJAX) mesti memuat semula keseluruhan halaman jika kandungan perlu dikemas kini.
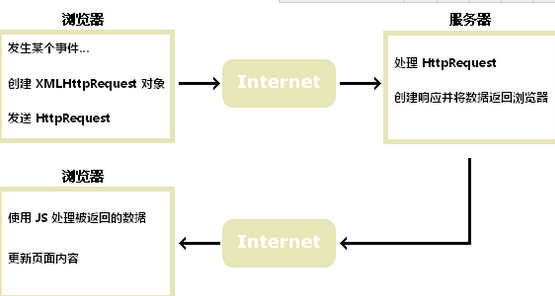
Cara AJAX berfungsi

AJAX adalah berdasarkan piawaian Internet
AJAX adalah berdasarkan piawaian Internet dan menggunakan gabungan teknologi berikut:
· Objek XMLHttpRequest (tak segerak pertukaran data dengan pelayan)
· JavaScript/DOM (paparkan/dapatkan maklumat)
· CSS (data penggayaan)
· XML (format yang biasa digunakan untuk penghantaran data )
Aplikasi AJAX ialah pelayar dan platform agnostik!
Google Suggest
Dengan keluaran ciri cadangan carian Google pada tahun 2005, AJAX mula mendapat perhatian.
Google Suggest menggunakan AJAX untuk mencipta antara muka web yang sangat dinamik: apabila anda menaip dalam kotak carian Google, JavaScript akan menghantar aksara ke pelayan dan pelayan akan mengembalikan senarai cadangan.
Objek XMLHttpRequest membolehkan AJAX.
XMLHttpRequest
XMLHttpRequest objek ialah kunci kepada AJAX .
Objek ini telah tersedia sejak keluaran Internet Explorer 5.5 pada Julai 2000, tetapi ia tidak diiktiraf sepenuhnya sehingga 2005 apabila orang mula bercakap tentang AJAX dan Web 2.0.
Mencipta Objek XMLHttpRequest
Pelayar yang berbeza menggunakan kaedah berbeza untuk mencipta objek XMLHttpRequest .
Internet Explorer menggunakan ActiveXObject.
Pelayar lain menggunakan objek JavaScript terbina dalam yang dipanggil XMLHttpRequest .
Untuk mengatasi masalah ini, anda boleh menggunakan kod mudah ini:
var XMLHttp=null
if (window.XMLHttpRequest)
{
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
Penjelasan kod:
1 Mula-mula buat pembolehubah XMLHttp yang digunakan sebagai objek XMLHttpRequest. Tetapkan nilainya kepada null.
2 Kemudian uji sama ada objek tetingkap.XMLHttpRequest tersedia. Objek ini tersedia dalam versi baharu pelayar Firefox, Mozilla, Opera dan Safari.
3 Jika tersedia, gunakannya untuk mencipta objek baharu: XMLHttp=new XMLHttpRequest()
4. Objek ini tersedia dalam Internet Explorer versi 5.5 dan lebih tinggi.
5 Jika tersedia, gunakan ini untuk mencipta objek baharu: XMLHttp=new ActiveXObject()
Contoh yang dipertingkatkan
Sesetengah pengaturcara lebih suka menggunakan versi terbaru dan terpantas objek XMLHttpRequest.
Contoh berikut cuba memuatkan versi terkini Microsoft "Msxml2.XMLHTTP", tersedia dalam Internet Explorer 6. Jika ia tidak boleh dimuatkan, ia kembali kepada "Microsoft.XMLHTTP", tersedia dalam Internet Explorer 5.5 dan
Tersedia dalam versi seterusnya.
fungsi GetXmlHttpObject()
Penjelasan kod:
{
var xmlHttp=null;
cuba
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP ");
}
catch (e)
🎜> kembalikan xmlHttp;
}
1 Buat pertama Digunakan sebagai pembolehubah XMLHttp objek XMLHttpRequest. Tetapkan nilainya kepada null.
2. Cipta objek mengikut piawaian web (Mozilla, Opera dan Safari): XMLHttp=new XMLHttpRequest()3. Cipta objek mengikut cara Microsoft, dalam Internet Explorer 6 dan Versi yang lebih tinggi tersedia: XMLHttp=new ActiveXObject("Msxml2.XMLHTTP")4 Jika ralat ditemui, cuba kaedah lama (Internet Explorer 5.5): XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
Mulakan menggunakan AJAX hari iniDalam tutorial PHP kami, kami akan menunjukkan AJAX Bagaimana untuk mengemas kini bahagian halaman web tanpa memuatkan semula keseluruhan halaman. Kami akan menulis skrip pelayan dalam PHP.
Jika anda ingin mengetahui lebih lanjut tentang AJAX, lawati tutorial AJAX kami.














