Kandungan maklumat pembangunan responsif H5 (4)
Bar Halaman
Apabila membuat bar paging sebelum menggunakan Bootstrap, anda perlu mengubah suai nombor dan gaya bar paging secara manual Untuk laraskan bar paging, anda tidak lagi memerlukan penyahpepijatan yang membosankan.
Gunakan kaedah paging
pagination
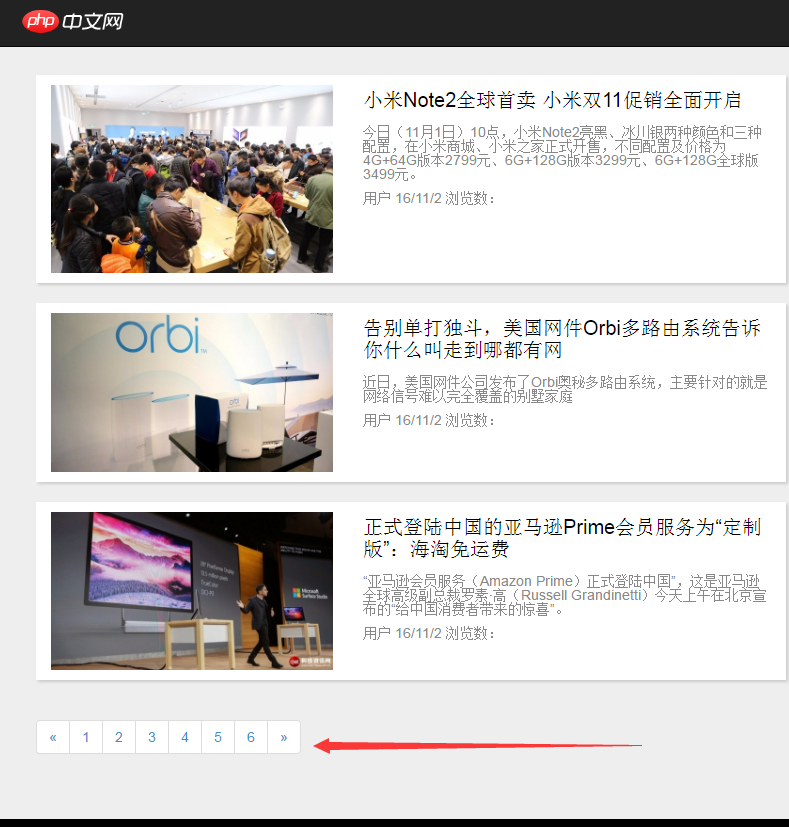
Buat kotak div baharu di bahagian bawah lajur kiri
Gunakan kaedah penomboran
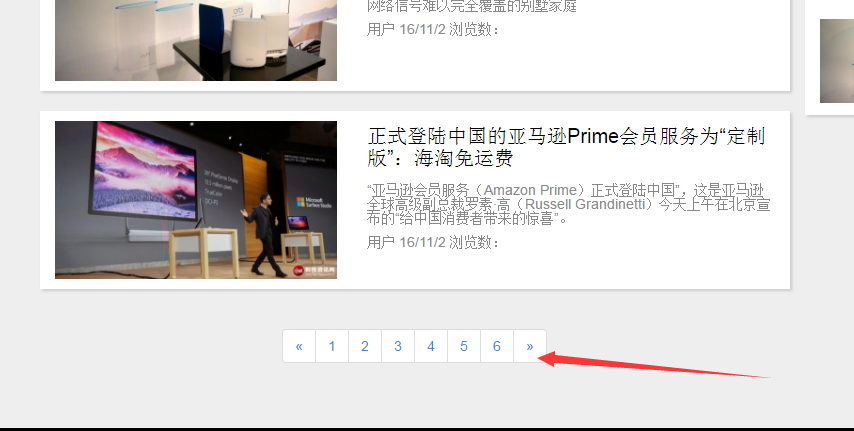
<div class="page"> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">»</a></li> </ul> </div>

Dapatkan gaya seperti yang ditunjukkan dalam gambar, kami mengubah suai gaya untuk memaparkannya di tengah
.page{ text-align: center;}