Tutorial pembangunan troli beli-belah JavaScript: Penciptaan halaman HTML troli beli-belah
Gunakan HTML untuk melaksanakan kandungan troli beli-belah
Mari kita lihat bahagian yang terdiri daripada troli beli-belah umum (anda boleh rujuk Taobao dan struktur troli beli-belah JD.com)
Nama produk
Harga seunit
Kuantiti
Subtotal
Padam operasi
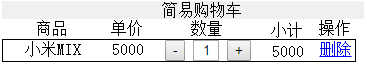
Kesan akhir yang ingin kami capai adalah seperti berikut:

Gunakan kaedah susun atur DIV+CSS seperti berikut:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no" /> <title>简易购物车</title> <meta charset="utf-8" /> </head> <body> <!--购物车标题--> <div class="shop"> <div class="title">简易购物车</div> <div class="goods">商品</div> <div class="price">单价</div> <div class="number">数量</div> <div class="subtotal">小计</div> <div class="delete">操作</div> </div> <!--商品内容--> <div class="shop2" id="shop2"> <form> <div class="goods">小米MIX </div> <div class="price" id="price">5000</div> <div class="number"> <input type="button" value="-" /> <input type="tetx" value="1" class="text" id="text" /> <input type="button" value="+" /> </div> <div class="subtotal" id="subtotal">5000</div> <div class="delete"><a href="#">删除</a></div> <form> </div> </body> </html>
Antara muka adalah seperti yang ditunjukkan di sebelah kanan . Bahagian seterusnya akan mengubah suainya dengan CSS














