PHP - AJAX dan MySQL
AJAX boleh digunakan untuk berkomunikasi secara interaktif dengan pangkalan data.
Instance pangkalan data AJAX
Contoh berikut akan menunjukkan Cara halaman web membaca maklumat daripada pangkalan data melalui AJAX:
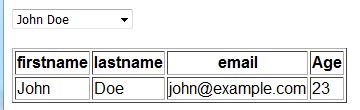
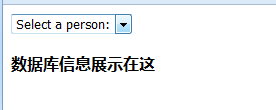
paparan halaman html

Penjelasan contoh - pangkalan data MySQL
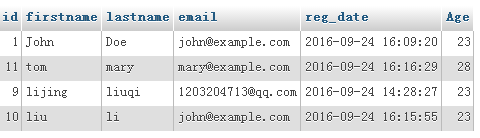
Dalam contoh di atas, jadual pangkalan data yang kami gunakan adalah seperti berikut:

Penjelasan contoh - halaman HTML
Apabila pengguna memilih pengguna dalam senarai juntai bawah di atas, fungsi bernama "showUser()" akan dilaksanakan. Fungsi ini dicetuskan oleh peristiwa "onchange":
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">John Doe</option>
<option value="2">tom Mary</option>
<option value="3">lijing liuqi</option>
<option value="4">liu li</option>
</select>
</form>
<br>
<div id="txtHint"><b>数据库信息展示在这</b></div>
</body>
</html>fungsi showUser() akan melaksanakan langkah berikut:
· Periksa sama ada pengguna dipilih
· Cipta Objek XMLHttpRequest
· Buat fungsi yang dilaksanakan apabila respons pelayan sedia
· Hantar permintaan ke fail pada pelayan
· Perhatikan parameter (q) ditambah hingga hujung URL (mengandungi senarai lungsur turun Kandungan)
fail PHP
Halaman pelayan yang dipanggil di atas melalui JavaScript ialah fail PHP bernama "pangkalan data" . Kod sumber dalam
pangkalan data.php" akan menjalankan pertanyaan terhadap pangkalan data MySQL dan mengembalikan keputusan dalam jadual HTML:
fail pangkalan data.php
<?php
$q=$_GET["q"];
$con = mysqli_connect('localhost','root','root','test');
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
//mysqli_select_db($con,"ajax_demo");
$sql="SELECT * FROM Myguests WHERE id = '".$q."'";
$result = mysqli_query($con,$sql);
echo "<table border='1'>
<tr>
<th>firstname</th>
<th>lastname</th>
<th>email</th>
<th>Age</th>
</tr>";
while($row = mysqli_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['firstname'] . "</td>";
echo "<td>" . $row['lastname'] . "</td>";
echo "<td>" . $row['email'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
;
echo "</tr>";
}
echo "</table>";
mysqli_close($con);
?>Penjelasan: Apabila pertanyaan dihantar daripada JavaScript ke fail PHP, apa yang berlaku:
1 PHP membuka sambungan ke pangkalan data MySQL
2 . Ditemui Pengguna Terpilih
3 Cipta jadual HTML, isikan data dan hantar semula pemegang tempat "txtHint"
Paparan hasil program:
<. 🎜>