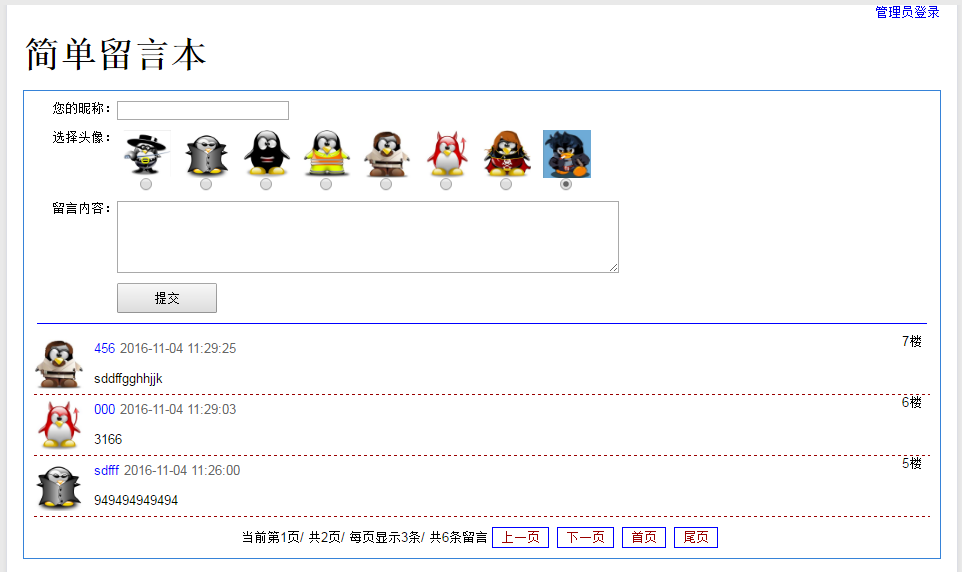
PHP membangunkan halaman hadapan HTML buku pelawat ringkas
Bahagian ini memperkenalkan penciptaan halaman hadapan HTML bahagian hadapan bagi buku tetamu ringkas

dalam Gunakan borang <borang> di penjuru kanan sebelah atas halaman untuk mencipta kotak log masuk nama pengguna dan kata laluan untuk log masuk sebagai pentadbir.
Fungsi keluar pentadbir juga telah ditambah.
Kemudian gunakan <borang> untuk mencipta kandungan halaman utama, termasuk nama panggilan, pemilihan avatar, kandungan mesej, butang hantar, dsb.
<form action="index.php" method="post" > <label>用户名:<input name="username" type="text" /></label> <label>密码:<input name="password" type="password" /></label> <label style="width:65px;"><input type="submit" name="submit_1" id="submit_1" value="登录" /></label> <input name="type" type="hidden" value="login" /> <div style="clear:both; line-height:0; height:0;"></div> </form>
Pentadbir membalas dan memadam operasi.
<form action="index.php" method="post"> <div class="form_line"> <div class="form_text">您的昵称:</div> <div class="form_input"> <input type="text" name="nickname" id="nickname"/> </div> </div> <div class="form_line"> <div class="form_text">选择头像:</div> <div class="form_input" id="form_select_avater"> <label> <img src="/upload/course/000/000/008/581c28b48f9ce285.jpg" width="48" height="48" /> <input name="avatar" type="radio" value="/upload/course/000/000/008/581c28b48f9ce285.jpg" checked="checked" /> </label> <label> <img src="/upload/course/000/000/008/581c290d2a73a781.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c290d2a73a781.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c294ad5abd805.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c294ad5abd805.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c297963b40772.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c297963b40772.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c299ebf62e250.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c299ebf62e250.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c29dd203e1219.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c29dd203e1219.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c29fb9448f391.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c29fb9448f391.jpg"/> </label> <label> <img src="/upload/course/000/000/008/581c2a182f4a3149.jpg" width="48" height="48" /> <input type="radio" name="avatar" value="/upload/course/000/000/008/581c2a182f4a3149.jpg"/> </label> <br style="clear:both;" /> </div> </div> <div class="form_line"> <div class="form_text">留言内容:</div> <div class="form_input"> <textarea name="message" id="message"></textarea> </div> </div> <div class="form_line"> <div class="form_text"> </div> <div class="form_input"> <input type="hidden" name="type" value="insert" /> <input type="submit" value="提交" id="submit_0" /> </div> </div> </form>
Buat beberapa persediaan untuk mesej halaman dan memaparkan bilangan mesej.
<ul class="list"> <li class="item"> <div class="a"> <img src="" width="50" height="50" /> </div> <div class="n"></div> <div class="o"> ?楼 <a href="" class="reply_button">回复</a> <a href="index.php?type=delete&id=">删除</a> </div> <div class="t"></div> <div class="m"> <p></p> </div> </li> </ul>
Akhir sekali, laraskan gaya CSS untuk mencapainya.














