Pengenalan projek tutorial borang pengesahan pembangunan JS
Kursus ini menggunakan pembangunan "Borang Pengesahan Pembangunan Javascript" sebagai contoh projek kursus untuk menerangkan idea-idea pembangunan "Borang Pengesahan Pembangunan Javascript".
Persediaan:
Buat halaman form.html baharu, kemudian susun aturnya dan tulis kod js
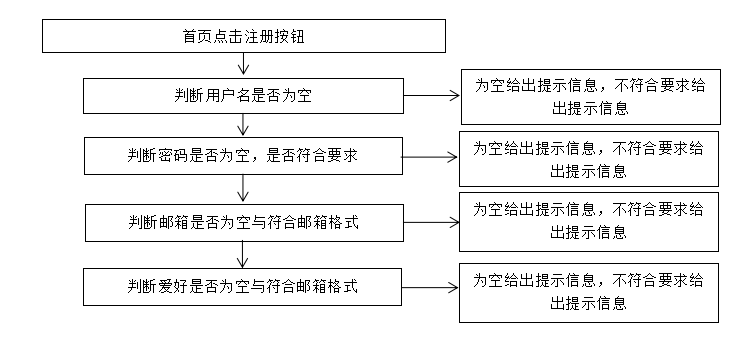
Mari kita lihat carta alir untuk membangunkan borang pengesahan:

Mari jelaskan carta alir
1. Mula-mula kita perlu menentukan sama ada nama pengguna itu kosong Jika ia tidak kosong, kita akan menentukan sama ada ia memenuhi spesifikasi Jika ia tidak memenuhi keperluan, mesej segera akan diberikan memenuhi spesifikasi, kami akan terus mengesahkan
2. Sahkan sama ada kata laluan itu kosong, mesej gesaan akan diberikan. Jika tidak kosong, tentukan sama ada ia memenuhi spesifikasi
3 Kemudian tentukan alamat e-mel Jika ia kosong, mesej gesaan akan diberikan Jika ia tidak kosong, gunakan padanan ungkapan biasa untuk melihat sama ada ia mematuhi format e-mel
4 Apabila menilai sama ada hobi itu kosong, mesej segera akan diberikan jika ia kosong, lihat sama ada ia memenuhi spesifikasi.














