Pengenalan untuk melaksanakan menu lungsur turun kedua bar navigasi menggunakan HTML+CSS
Setiap tapak web mempunyai bar navigasi Tujuan bar navigasi adalah untuk membolehkan pengguna mencari maklumat yang mereka mahukan dengan cepat.
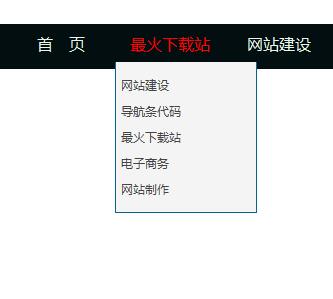
Menu lungsur turun kelihatan seperti berikut

Apabila kami mengklik tetikus pada sambungan yang sepadan dalam bar navigasi, kami akan mempunyai menu pilihan lungsur turun di bahagian bawah