elemen HTML
1. Apakah elemen HTML?
Dalam bab pertama, apabila memperkenalkan tag, untuk mengelakkan kekeliruan konsep, kami memperkenalkan elemen HTML secara ringkas. , di sini kita akan mula memperkenalkan elemen HTML secara terperinci.
Elemen HTML merujuk kepada semua kod dari teg permulaan hingga teg akhir. Halaman web HTML sebenarnya adalah fail teks yang terdiri daripada pelbagai elemen HTML, dan mana-mana pelayar web boleh menjalankan fail HTML secara langsung. Jadi boleh dikatakan bahawa elemen HTML adalah objek asas yang membentuk fail HTML, dan elemen HTML boleh dikatakan sebagai istilah umum. Elemen HTML ditakrifkan menggunakan tag HTML.
<Teg mula> Kandungan elemen <Tamat teg>
Ini ialah elemen:
<p>PHP中文网</p>
2
Elemen HTML bermula dengan teg permulaanElemen HTML berakhir dengan teg penamatKandungan elemen ialah kandungan antara teg permulaan dan penghujung tagSesetengah elemen HTML mempunyai kandungan kosong Elemen kosong ditutup dalam teg pembukaan (berakhir dengan penghujung teg pembukaan) Kebanyakan elemen HTML boleh Memiliki atribut ( akan dibincangkan di bawah)3. Elemen HTML bersarang
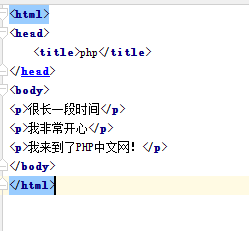
Contoh Mari kita lihat semula contoh sebelumnya, terdapat beberapa elemen dalam contoh berikut:<html> <body> <p>PHP中文网</p> </body> </html>Jawapannya sudah tentu tiga, ia harus mudah difahami, inilah yang dipanggil bersarang.
4. Elemen kosong HTML
Elemen HTML tanpa kandungan dipanggil elemen kosong. < br> ialah elemen kosong tanpa teg penutup (teg < br> digunakan untuk menentukan pemisah baris). Dalam XHTML, XML dan versi HTML yang akan datang, semua elemen mesti ditutup. Menambahkan garis miring pada teg pembuka, seperti < . Perlindungan jangka panjang, selepas berkata begitu banyak, saya hanya mahu menggunakan < Kami melihat daripada contoh sebelum ini bahawa selepas teg < Perbezaan antara tagPerkara yang sama ialah kedua-dua br dan p mempunyai atribut dan makna pemisah barisPerbezaan antara < br/> ; p> dan < /p> pemisah baris (perenggan, bersamaan dengan dua pemulangan pengangkutan ) bagi setiap baris. Mari kita lihat perbezaan antara kedua-dua tanda nama, lakukan<
Satu lagi baris putus


Kali ini Anda pasti akan lebih memahami mereka pada masa hadapan














