PHP membangunkan halaman log masuk pentadbir sistem pengurusan latar belakang buku ringkas
Bahagian ini akan melaksanakan halaman log masuk

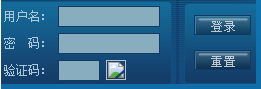
Buat <borang> untuk melaksanakan halaman log masuk, seperti yang ditunjukkan dalam rajah, halaman log masuk terdiri daripada sekumpulan ikon kecil. Rakan yang berminat boleh membuat beberapa ikon kecil atau gambar yang menarik dan memuatkannya ke dalam fail untuk menjadikan halaman log masuk mereka kelihatan lebih elegan.
<body> <div id="top"> </div> <form id="frm" name="frm" method="post" action="" onSubmit="return check()"> <div id="center"> <div id="center_left"></div> <div id="center_middle"> <div class="user"> <label>用户名: <input type="text" name="username" id="username" /> </label> </div> <div class="user"> <label>密 码: <input type="password" name="pwd" id="pwd" /> </label> </div> <div class="chknumber"> <label>验证码: <input name="code" type="text" id="code" maxlength="4" class="chknumber_input" /> </label> <img src="verify.php" style="vertical-align:middle" /> </div> </div> <div id="center_middle_right"></div> <div id="center_submit"> <div class="button"> <input type="submit" name="Submit" class="submit" value=" "> </div> <div class="button"><input type="reset" name="Submit" class="reset" value=""> </div> </div> </div> </form> <div id="footer"></div> </body>
Bungkus gaya CSS untuk mencipta fail style.css
<link rel="stylesheet" type="text/css" href="style.css"/>
Tambahkan pautan di atas dalam <head> untuk memanggil fail css.
<style>
body {
margin:0;
padding:0;
overflow:hidden;
background:url(/upload/course/000/000/008/582403bb1d326430.gif) repeat-x #152753;
font-size: 12px;
color: #adc9d9;
}
#top {
margin: 0 auto;
clear:both;
height:318px;
width:847px;
background:url(/upload/course/000/000/008/58240450e5b8e453.gif) no-repeat;
}
#center {
height:84px;
text-align:center;
}
#center_left {
margin-left:65px;
float:left;
background:url(/upload/course/000/000/008/5824048c61afe958.gif) no-repeat;
height:84px;
width:381px;
}
/* IE7 HACK*/
*+html #center_left {
margin-left:206px !important;
}
/* END HACK*/
#center_middle {
float:left;
background:url(/upload/course/000/000/008/582404a48b17a540.gif) no-repeat;
height:84px;
width:162px;
}
#center_middle_right {
float:left;
background:url(/upload/course/000/000/008/582404c137d1a417.gif) no-repeat;
height:84px;
width:26px;
}
#center_submit {
float:left;
background:url(/upload/course/000/000/008/582404cee31fc426.gif) no-repeat;
height:84px;
width:67px;
}
#center_right {
float:left;
background:url(/upload/course/000/000/008/582404e5d1716236.gif) no-repeat;
height:84px;
width:211px;
}
#footer {
margin:0 auto;
background:url(/upload/course/000/000/008/5824050172cb6295.gif) no-repeat;
height:206px;
width:847px;
}
INPUT {
width:100px;
height:17px;
background-color:#87adbf;
border:solid 1px #153966;
font-size:12px;
color:#283439;
}
.chknumber_input {
width:40px;
}
.user {
margin: 6px auto;
}
/* IE7 HACK*/
*+html .user {
margin: 4px auto;
}
/* END HACK*/
.chknumber {
margin-bottom:3px;
text-align:left;
padding-left:3px
}
.button {
margin: 15px auto;
}
.submit{
background-image:url(/upload/course/000/000/008/58240523905f5156.gif); width:57px; height:20px;
}
.reset{
background-image:url(/upload/course/000/000/008/5824054310e9b518.gif); width:57px; height:20px;
}
IMG {
border:none;
cursor:pointer;
}
FORM {
margin:0;
padding:0
}
</style>Nota: Untuk memaparkan kesan pada halaman, tiada fail CSS luaran digunakan. Muatkan kandungan css secara langsung dalam teg <style>














