pautan HTML
Saya percaya semua orang biasa dengan hiperpautan. Saya tidak tahu berapa banyak yang saya klik padanya setiap hari. Hiperpautan boleh menjadi perkataan, perkataan, kumpulan perkataan atau imej Anda boleh mengklik pada kandungan ini untuk melompat ke dokumen baharu atau bahagian tertentu dokumen semasa. Dalam contoh sebelumnya, kami hanya menggunakan teg < a> Perkara yang akan kita bincangkan di bawah adalah tentang atribut teg < a> kepada teks
Pertama sekali, mari kita semak penggunaan pautan yang paling mudah, iaitu menambah pautan terus kepada teks ke halaman web dan fail HTML yang lain. Kandungan HTML adalah seperti berikut<html>
<body>
<p>let's have an example</p>
<p>
<a href="http://www.php.cn">php中文网</a>
</p>
</body>
</html>
Ini adalah tangkapan skrin diri saya di persekitaran:



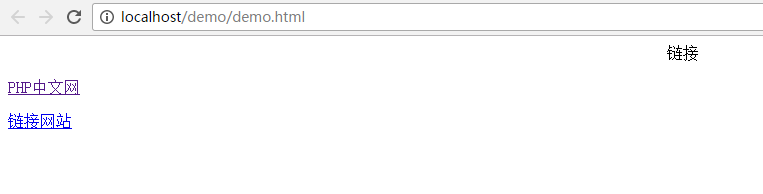
Ini Tangkapan skrin kandungan dan hasil:

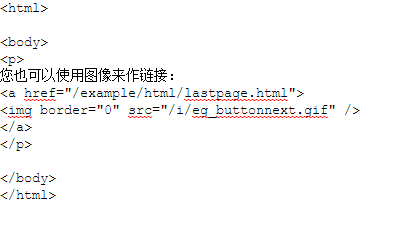
Klik pada gambar untuk berjaya memaut: