Pembangunan PHP halaman perubahan kata laluan pentadbir sistem pengurusan latar belakang buku ringkas
Halaman kiri sebelumnya menunjukkan pelbagai fungsi latar belakang
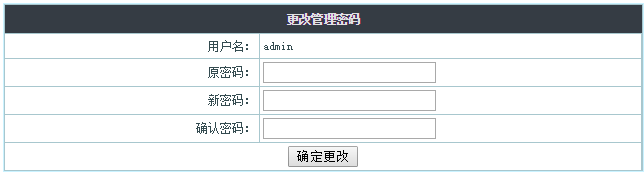
Bahagian ini mula-mula menunjukkan halaman pengubahsuaian kata laluan log masuk pentadbir
Seperti yang ditunjukkan dalam gambar

Gunakan <form><input type= password> untuk memaparkan kotak kata laluan asal yang diperlukan dan kotak kata laluan input baharu.
Gunakan <tr><td> dalam teg <jadual>
<table cellpadding="3" cellspacing="1" border="0" width="100%" class="table" align=center> <form name="renpassword" method="post" action=""> <tr> <th height=25 colspan=4 align="center" class="bg_tr">更改管理密码</th> </tr> <tr> <td width="40%" align="right" class="td_bg">用户名:</td> <td width="60%" class="td_bg"><?php echo $rows["username"] ?></td> </tr> <tr> <td align="right" class="td_bg">原密码:</td> <td class="td_bg"><input name="password" type="password" id="password" size="20"></td> </tr> <tr> <td align="right" class="td_bg">新密码:</td> <td class="td_bg"><input name="password1" type="password" id="password1" size="20"></td> </tr> <tr> <td align="right" class="td_bg">确认密码:</td> <td class="td_bg"><input name="password2" type="password" id="password2" size="20"></td> </tr> <tr> <td colspan="2" align="center" class="td_bg"> <input class="button" onClick="return check();" type="submit" name="Submit" value="确定更改"> </td> </tr> </form> </table>
html hanyalah struktur asas halaman. Rakan boleh menambah gaya css dan imej untuk memaparkannya.














