PHP membangunkan sistem pengurusan latar belakang buku ringkas fungsi penambahan buku baharu
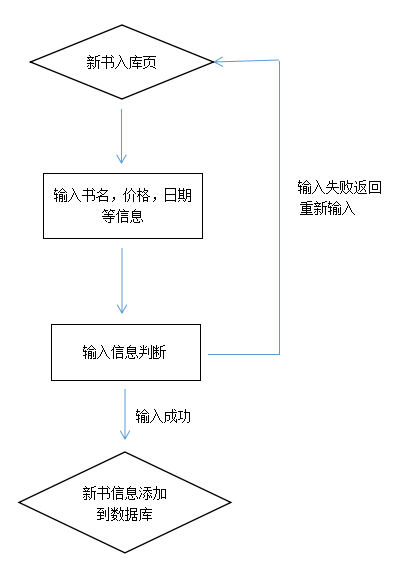
Bahagian ini melaksanakan fungsi penambahan buku baharu sistem pengurusan bahagian belakang buku
Idea asasnya ialah menambah data dalam <borang>
Selepas mengklik butang hantar, data tambahan akan ditambah melalui pernyataan SQL INSERT INTO ditambahkan ke pangkalan data

Gunakan sisipan nilai untuk butang hantar.
<td align="right" class="td_bg"> <input type="hidden" name="action" value="insert"> <input type="submit" name="button" id="button" value="提交" /> </td>
Gunakan kaedah $_POST untuk mendapatkan nilai. Gunakan pernyataan SQL INSERT INTO untuk menambah maklumat buku baharu pada pangkalan data.
<?php
if($_POST['action']=="insert"){
$SQL = "INSERT INTO yx_books (name,price,uploadtime,type,total,leave_number)
values('".$_POST['name']."','".$_POST['price']."','".$_POST['uptime']."','".$_POST['type']."','".$_POST['total']."','".$_POST['total']."')";
$arr=mysqli_query($link,$sql);
if ($arr){
echo "<script language=javascript>alert('添加成功!');window.location='add.php'</script>";
}
else{
echo "<script>alert('添加失败');history.go(-1);</script>";
}
}
?>Sudah tentu kita perlu memberikan <from> acara klik onSubmit:
<form id="myform" name="myform" method="post" action="" onsubmit="return myform_Validator(this)">
Gunakan acara klik onSubmit untuk menilai dan menambah buku maklumat dengan <javascript> Apabila menambah setiap item maklumat, anda tidak boleh membiarkannya kosong.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>













