jadual HTML
Setiap jadual mempunyai beberapa baris (ditakrifkan oleh teg < tr>) dan setiap baris dibahagikan kepada beberapa sel (ditakrifkan oleh teg < td>). Huruf td merujuk kepada data jadual, kandungan sel data. Teg < th> Sel data boleh mengandungi teks, gambar, senarai, perenggan, bentuk, garisan mendatar, jadual dan banyak lagi.
Mari kita tulis fail HTML ringkas untuk mengamalkan teg ini:
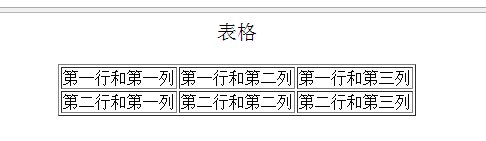
<html> <title >表格</title> <body style="font-size:20px"> <p style="text-align:center">表格</p> <table align="center" border="1"> <tr> <td>第一行和第一列</td> <td>第一行和第二列</td> <td>第一行和第三列</td> </tr> <tr> <td>第二行和第一列</td> <td>第二行和第二列</td> <td>第二行和第三列</td> </tr> </table> </body> </html>
Ini ialah tangkapan skrin percubaan:

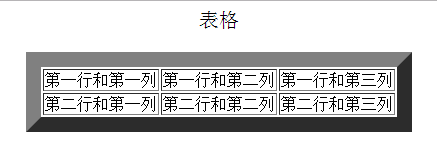
border =" 1" mentakrifkan ketebalan sempadan paling luar, iaitu 1. Anda juga boleh menetapkannya kepada 0, yang bermaksud tiada sempadan dipaparkan (lalai ialah tiada sempadan). Di sini kita menukarnya kepada 15 dan cuba:

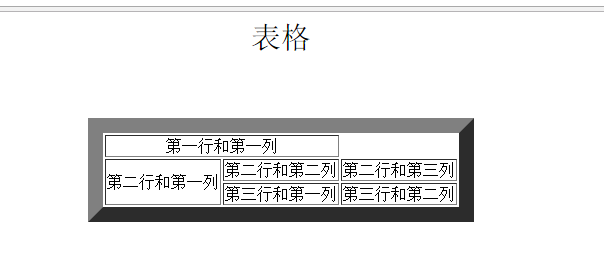
Mari perkenalkan dua atribut jadual: colspan: mengawal bilangan lajur yang diduduki oleh unit ini rentang baris: mengawal bilangan baris yang diduduki oleh unit ini
rreeeJika anda tidak Saya tidak memahaminya dengan baik, mari kita lihat Melihat prestasi pada halaman web, perbandingan membantu kita memahami. Biarkan unit dalam lajur pertama dan baris pertama menduduki dua lajur, dan biarkan unit dalam baris kedua dan lajur pertama menduduki dua baris Ini adalah kesannya.

Terdapat banyak butiran yang boleh ditakrifkan dalam jadual. Semua orang perlu berlatih:
Tag: < ;Tajuk< ; /th>: Tetapkan tajuk jadual
Tag: < kapsyen>tajuk< jarak tepi sel
Atribut: bgcolor="..."Tetapkan warna latar belakang jadual
Atribut: latar belakang="..." Gunakan gambar tertentu sebagai latar belakang jadual
< takrifkan jadual
<kapsyen>
<th> Tentukan pengepala jadual.
<tr> Mentakrifkan baris jadual.
<td>
<kepala>
<tbody> Mentakrifkan badan jadual.
<tfoot> Mentakrifkan pengaki jadual.
<col> Mentakrifkan sifat untuk lajur jadual.
<colgroup> Mentakrifkan kumpulan lajur jadual.














