latar belakang CSS

Kami akan menerangkan atribut dalam jadual satu persatu melalui dua contoh berikut. Contoh 1: Warna latar belakang
index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/*Warna latar belakang ditetapkan kepada merah*/
body{
background-color: red;
}
p{
width: 150px;
padding: 10px;
background-color: #0014ff;
}Contoh 2: Tetapan Imej latar belakang
Kita perlu meletakkan imej dalam folder projek Dalam contoh kita, kita meletakkan imej bernama python.png Imej ini digunakan untuk rujukan semasa menetapkan imej latar belakang dengan css. Gambarnya adalah seperti berikut:

index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/ *Letakkan set python .png sebagai imej latar belakang*/
body{
background-image: url("python.png")
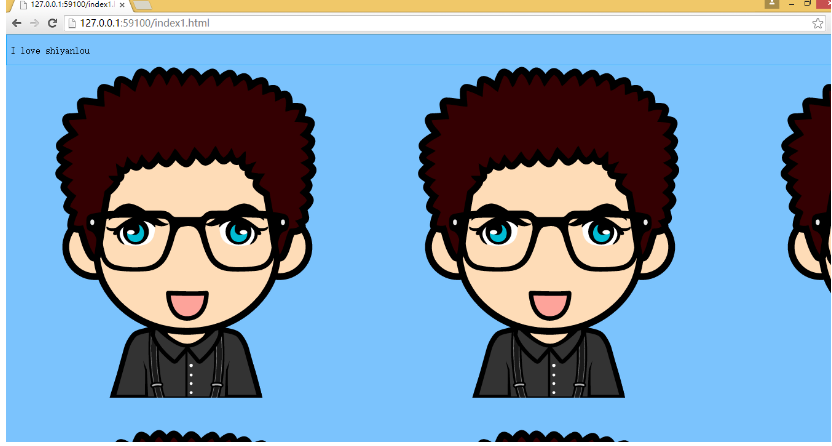
}Hasil jalankan:

Anda boleh melihat paparan latar belakang Terdapat banyak imej Python dalam gambar Ini kerana imej latar belakang dipaparkan berulang kali secara lalai. css.css Tambah kandungan berikut
body{
background-image: url("python.png");
background-repeat: no-repeat;
}no-repeat bermakna ia tidak boleh diulang, ulang boleh diulang, repeat-x bermakna paksi-x diulang, repeat-y bermakna paksi-y diulang
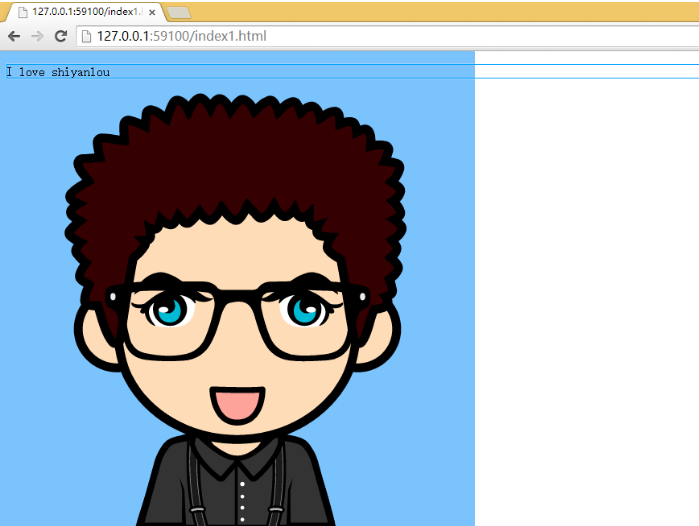
Hasil berjalan:

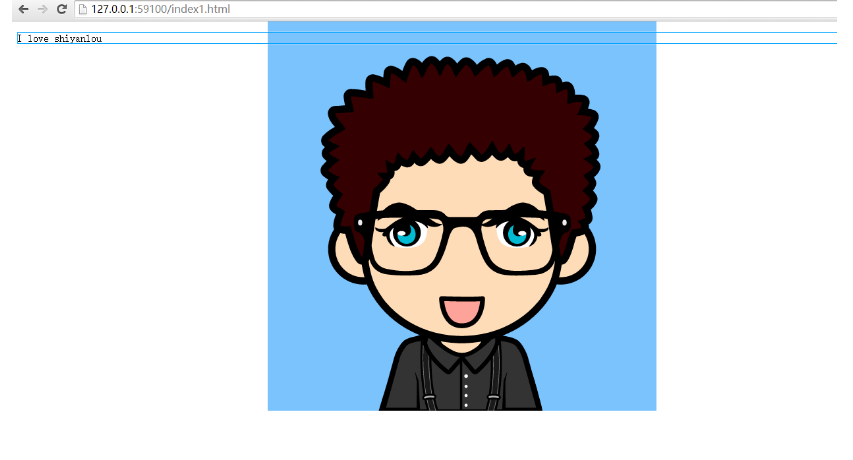
kedudukan latar belakang digunakan untuk menetapkan kedudukan permulaan imej Contoh berikut meletakkan imej latar belakang dari tengah bahagian atas dalam elemen badan:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-position:center top;
/\*大家可以尝试去掉 top 来对比显示效果\*/
} 
Terdapat banyak cara untuk memberikan nilai untuk sifat kedudukan latar belakang. Mula-mula, terdapat beberapa kata kunci yang boleh anda gunakan: atas, bawah, kiri, kanan dan tengah. Biasanya, kata kunci ini akan muncul secara berpasangan, tetapi itu tidak selalu berlaku. Anda juga boleh menggunakan nilai panjang seperti 100px atau 5cm dan akhirnya anda boleh menggunakan nilai peratusan. Jenis nilai yang berbeza mempunyai penempatan imej latar belakang yang sedikit berbeza. Kami tidak akan menghuraikan nilai atribut di sini Jika anda perlu menggunakannya, anda boleh mencarinya di w3school.
Perkaitan latar belakang Jika halaman web agak panjang, maka apabila halaman web itu menatal ke bawah, imej latar belakang juga akan menatal bersamanya. Apabila halaman web ditatal melepasi imej, imej itu hilang. Kita boleh menghalang penatalan ini melalui atribut lampiran latar belakang. Melalui atribut ini, anda boleh mengisytiharkan bahawa imej itu ditetapkan relatif kepada kawasan visual, jadi ia tidak akan terjejas dengan menatal:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-attachment:fixed;
}Halang penatalan imej latar belakang Saya percaya anda semua sering melihatnya. terutamanya beberapa pengiklanan yang menjengkelkan.
Kedudukan Latar Belakang
Anda boleh menggunakan atribut kedudukan latar belakang untuk menukar kedudukan imej di latar belakang.
Contoh berikut memusatkan imej latar belakang dalam elemen badan:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}Terdapat banyak cara untuk memberikan nilai untuk sifat kedudukan latar belakang. Mula-mula, terdapat beberapa kata kunci yang boleh anda gunakan: atas, bawah, kiri, kanan dan tengah. Biasanya, kata kunci ini akan muncul secara berpasangan, tetapi itu tidak selalu berlaku. Anda juga boleh menggunakan nilai panjang seperti 100px atau 5cm dan akhirnya anda boleh menggunakan nilai peratusan. Jenis nilai yang berbeza mempunyai penempatan imej latar belakang yang sedikit berbeza.
Kata kunci
Kata kunci peletakan imej adalah yang paling mudah difahami dan melakukan apa yang dicadangkan oleh namanya. Sebagai contoh, bahagian atas sebelah kanan meletakkan imej di penjuru kanan sebelah atas kawasan pelapik elemen.
Mengikut spesifikasi, kata kunci kedudukan boleh muncul dalam sebarang susunan, asalkan tidak lebih daripada dua kata kunci - satu sepadan dengan arah mendatar dan satu lagi ke arah menegak.
Jika hanya satu kata kunci yang muncul, kata kunci yang lain dianggap tengah.
Jadi, jika anda mahu imej muncul di atas bahagian tengah setiap perenggan, nyatakan ia seperti ini:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
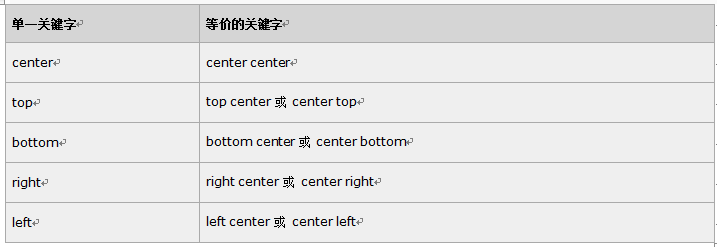
}Berikut ialah kata kunci kedudukan yang setara:

Nilai peratusan
Nilai peratusan dinyatakan dalam cara yang lebih rumit. Katakan anda ingin memusatkan imej dalam elemennya menggunakan nilai peratusan, ini mudah:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}Ini akan menyebabkan imej diletakkan dengan betul, dengan pusatnya dijajarkan dengan pusat elemennya. Dalam erti kata lain, nilai peratusan digunakan pada kedua-dua elemen dan imej. Iaitu, titik dalam imej yang digambarkan sebagai 50% 50% (titik tengah) sejajar dengan titik dalam elemen yang digambarkan sebagai 50% 50% (titik tengah).
Jika imej berada pada 0% 0%, sudut kiri atasnya akan diletakkan di sudut kiri atas kawasan padding elemen. Jika kedudukan imej adalah 100% 100% akan meletakkan sudut kanan bawah imej di sudut kanan bawah jidar kanan.
Jadi, jika anda ingin meletakkan imej pada 2/3 secara mendatar dan 1/3 menegak, anda boleh mengisytiharkannya seperti ini:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}Jika hanya nilai peratusan yang disediakan, yang disediakan Nilai ini akan digunakan sebagai nilai mendatar dan nilai menegak akan diandaikan sebagai 50%. Ini serupa dengan kata kunci.
Nilai lalai kedudukan latar belakang ialah 0% 0%, yang secara fungsinya bersamaan dengan kiri atas. Ini menerangkan sebab imej latar belakang sentiasa berjubin dari sudut kiri atas kawasan pelapik elemen, melainkan anda menetapkan nilai kedudukan yang berbeza
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url("http://img3.imgtn.bdimg.com/it/u=4051126327,266356416&fm=11&gp=0.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>













