Reka letak bahagian hadapan pendaftaran log masuk PHP
Mari kita lihat pendaftaran log masuk berikut, seperti yang ditunjukkan dalam rajah di bawah:

Mula-mula kita buat fail login.php
Kodnya adalah seperti berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> </head> <body> <div id="div"> <h3>欢迎登陆后台管理系统</h3> <div id="cnt"> <form method="post" action="main.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密 码:<input type="password" placeholder="请输入用户名" name="password"> <br><br> <input type="submit" value="登录" class="sub"> <input type="button" value="注册" class="sub" id="sub"> </form> </div> </div> </body> </html>
Halaman sedemikian kelihatan agak tidak sedap dipandang, jadi kita perlu menulis css
css boleh diletakkan secara luaran atau dalaman
Mari kita buat fail style.css, fail ini menyimpan kod css kami:
Kod tersebut adalah seperti berikut:
*{margin: 0px;padding: 0px;}
body{
background-image:url(image/4.jpg);
}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;
}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub{width:70px;height:30px;border:1px solid #fff;background:#eee;
margin-left:28px;margin-top:20px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;
}Apabila kami mencipta fail css, fail login.php kami perlu memperkenalkan gaya
<pautan rel="stylesheet" type="text/css" href="style.css">
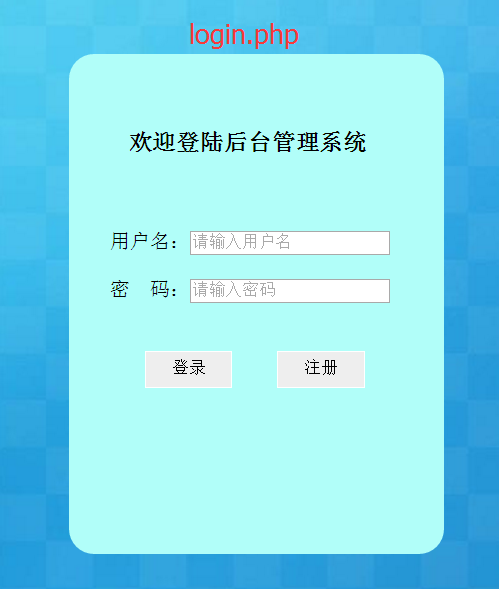
Lihat fail login.php kami di bawah, klik butang log masuk untuk melompat Pergi ke main.php Tetapi ada tiada respons apabila anda mengklik butang, kerana kami memerlukan acara skrip untuk mencapai kesan yang diingini pada butang butang Mari lihat kod skrip berikut Mula-mula, perkenalkan fail jQuery
< ://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
Kemudian kita tulis kod jquery
<script>
$("#sub").click(function(){
location.href="reg.php";
});
</script>Kod ini juga sangat mudah. Apabila peristiwa klik butang berlaku, ia melompat ke halaman reg, supaya kita boleh melompat ke halaman berdaftar
Melalui kod di atas, kita mencapai kesan:

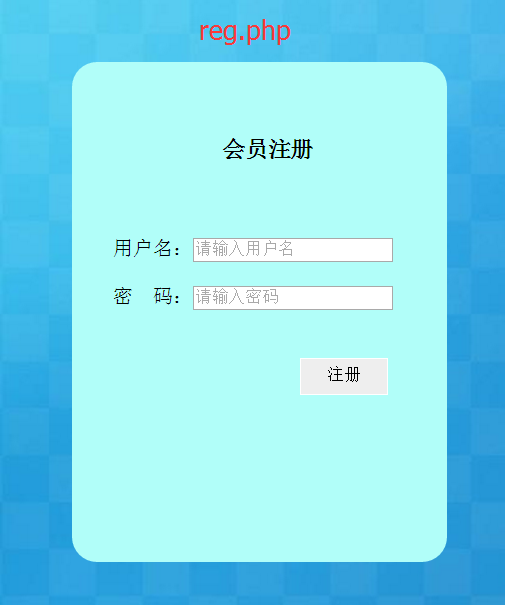
Klik halaman pendaftaran dan lompat ke reg.php
Kodnya adalah seperti berikut:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="div"> <h4>会员注册</h4> <div id="cnt"> <form method="post" action="regin.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密码:<input type="password" placeholder="请输入密码" name="password"> <br><br> <input type="submit" value="注册" class="sub1"> </form> </div> </div> </body> </html>
Halaman reg.php adalah seperti yang ditunjukkan di bawah

Dalam bab seterusnya kami akan mengendalikan pangkalan data