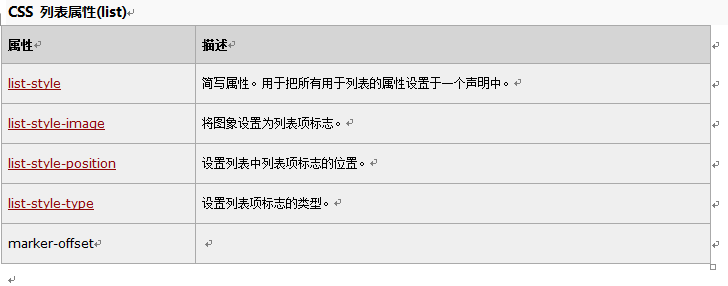
senarai CSS
Jenis senarai
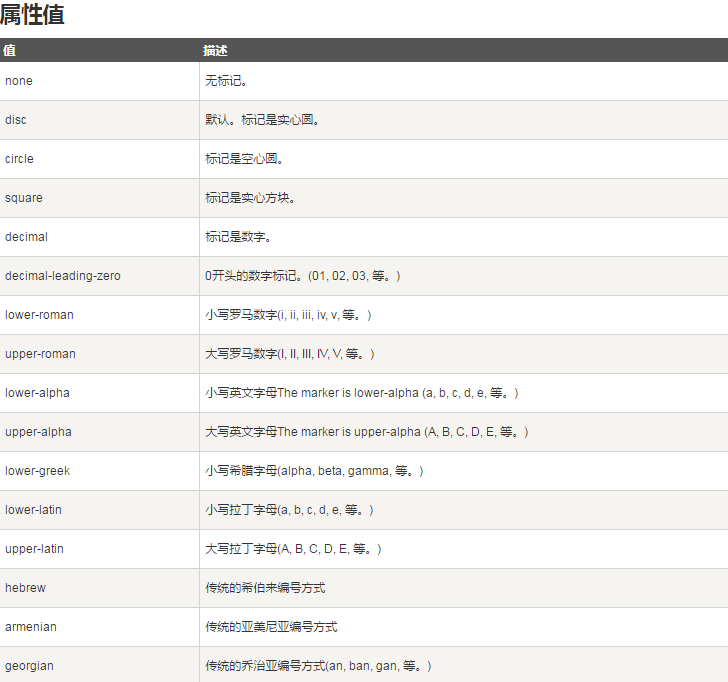
Kami tahu bahawa senarai boleh dibahagikan kepada tidak tertib dan tersusun, dan senarai tidak tersusun boleh dibezakan dengan teg yang berbeza. Atribut jenis gaya senarai boleh digunakan untuk mengawal jenis teg. Mari cuba dan tambahkannya pada fail html:

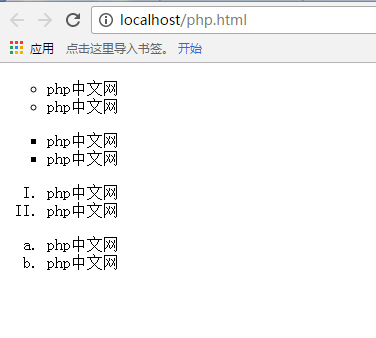
<ul class="circle"> <li>php中文网</li> <li>php中文网</li> </ul> <ul class="square"> <li>php中文网</li> <li>php中文网</li> </ul> <ol class="upper-roman"> <li>php中文网</li> <li>php中文网</li> </ol> <ol class="lower-alpha"> <li>php中文网</li> <li>php中文网</li> </ol>
Tambahnya pada fail CSS:
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}Berikut ialah hasil yang kami dapat:

Senaraikan imej item
Kadangkala, logo biasa tidak mencukupi. Anda mungkin mahu menggunakan imej untuk setiap logo, ini boleh dilakukan menggunakan atribut senarai-gaya-imej:
ul li {list-style-image : url(xxx.gif)}
Anda boleh menggunakan imej sebagai logo hanya dengan menggunakan nilai url().
Kedudukan bendera senarai
CSS2.1 boleh menentukan sama ada bendera muncul di luar kandungan item senarai atau di dalam kandungan. Ini dilakukan menggunakan kedudukan gaya senarai.
Gaya senarai diringkaskan
Untuk kesederhanaan, 3 atribut gaya senarai di atas boleh digabungkan menjadi satu atribut yang mudah: gaya senarai, Seperti ini :
li {list-style : url(example.gif) square inside}
Nilai-nilai gaya senarai boleh disenaraikan dalam sebarang susunan dan nilai adalah Boleh diabaikan. Selagi satu nilai disediakan, yang lain akan diisi dengan nilai lalainya.