Garis besar CSS
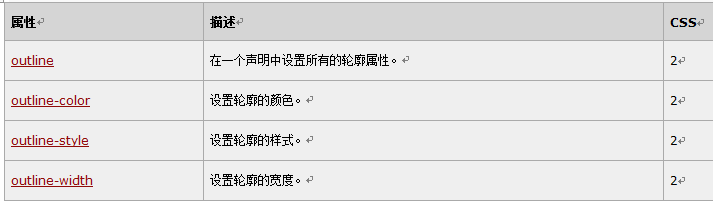
Properti yang terlibat ialah:
gariskan Tetapkan semua sifat garis besar dalam satu pernyataan.
warna garis besar Tetapkan warna garis besar.
gaya garis besar Tetapkan gaya garis besar.
lebar garis besar Tetapkan lebar garis besar.
Untuk menunjukkan, kami mula-mula menambah dua teg p pada html asal:
<p class="one">This is some text in a paragraph.</p> <p class="two">This is some text in a paragraph.</p>
Kemudian tambahkan tetapan khusus atribut ini dalam CSS Parameter tetapan tidak akan dihuraikan terlalu banyak:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p.one
{
border:red solid thin;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:red solid thin;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
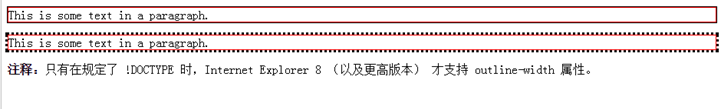
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。</p>
</body>
</html>Berikut ialah pemaparan:

Harta sempadan CSS
dalam "CSS " lajur Nombor menunjukkan versi CSS yang mentakrifkan harta itu.