kotak senarai juntai bawah
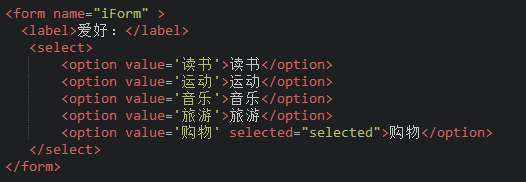
Senarai drop-down juga sering digunakan dalam halaman web, yang boleh menjimatkan ruang halaman web dengan berkesan. Anda boleh memilih kedua-dua pilihan tunggal dan berbilang. Kod berikut:

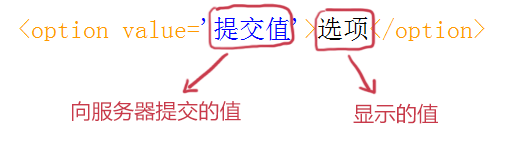
Penjelasan:
1, nilai:
2,
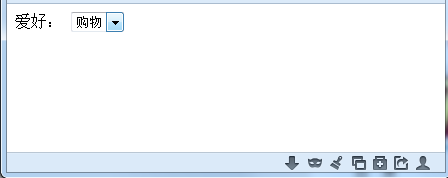
"dipilih="dipilih" selected="selected "atribut, maka Pilihan ini dipilih secara lalai. Keputusan dipaparkan dalam pelayar: