Sempadan model kotak CSS
Pelajar yang telah mempelajari HTML tahu bahawa dalam HTML, kami sering menggunakan jadual untuk mencipta sempadan sekitar, tetapi dengan menggunakan sifat sempadan CSS, kami boleh mencipta sempadan yang sangat baik yang boleh digunakan pada mana-mana elemen.
Untuk setiap atribut sempadan, kita boleh menetapkan lebar, gaya dan warna Mari kita lihat cara menetapkan lebar dan warna sempadan melalui atribut sempadan:
CSS tidak mentakrifkan butiran khusus bagi tiga kata kunci. lebar, jadi seorang ejen pengguna mungkin menetapkan nipis, sederhana dan tebal masing-masing sama dengan 5px, 3px dan 2px, manakala ejen pengguna lain menetapkannya masing-masing kepada 3px, 2px dan 1px.
Anda boleh lulus kandungan berikut
td {border-style: solid; border-width: 15px 5px 15px 5px;}Begitu juga, di sini kita juga boleh menetapkan lebar sempadan satu sisi,
border-top-width border-right-width border-bottom-width border-left-width
Kini kami menambah
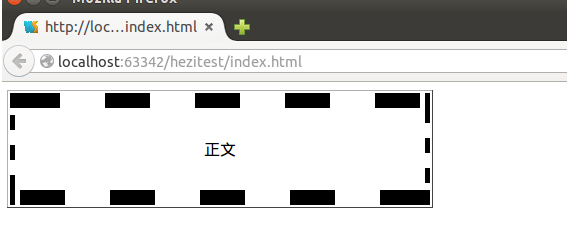
border-style: dashed; border-top-width: 15px; border-right-width: 5px; border-bottom-width: 15px; border-left-width: 5px;< dalam fail CSS 🎜>Berikut ialah tangkapan skrin kesan:

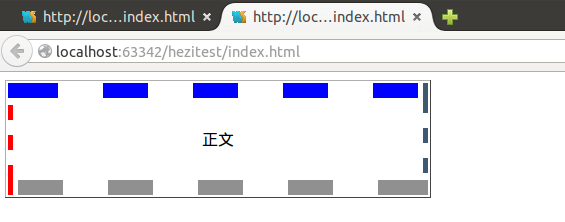
border-color: blue rgb(25%,35%,45%) #909090 red;Berikut ialah tangkapan skrin kesan :