Entiti aksara HTML
Dalam HTML, aksara tertentu dikhaskan.
Anda tidak boleh menggunakan tanda kurang daripada (<) dan tanda lebih besar daripada (>) dalam HTML kerana penyemak imbas akan tersalah anggap sebagai teg.
Jika kita ingin memaparkan aksara simpanan dengan betul, kita mesti menggunakan entiti aksara dalam kod sumber HTML. Sebagai contoh, jika anda ingin menulis log ini dan memaparkan lebih besar daripada tanda (>), kurang daripada tanda (<), dsb. di bahagian hadapan, anda mesti menyimpan objek ini dalam bentuk entiti aksara di bahagian belakang. pangkalan data.
Entiti watak adalah serupa dengan ini:
&nama_entiti;
atau
&nombor_entiti ;
Untuk memaparkan tanda kurang daripada, kita mesti menulis seperti ini: < atau < nama lebih mudah diingati. Kelemahannya ialah penyemak imbas mungkin tidak menyokong semua nama entiti (tetapi sokongan untuk nombor entiti adalah baik).
Mengenai ruangDalam html, berbilang ruang akan dikurangkan menjadi satu oleh penyemak imbas, jadi kita perlu menggunakan Tujuan berbilang ruang.
nbsp ialah ruang yang tidak pecahiaitu berbeza dengan ruang biasa iaitu tidak memecahkan ruang putih. Maksudnya, digunakan dalam kod HTML untuk menjana kosong dan menghalang penyemak imbas daripada membungkus baris dalam kosong ini. Sebagai contoh, menggunakan dalam dua tag <img> Maksudnya, jika anda menggunakan ruang biasa, apabila lebar penyemak imbas tidak mencukupi, img kedua akan dilipat ke baris seterusnya dan dengan dua img akan dipaparkan pada baris yang sama.
Ini juga akan menyebabkan beberapa masalah baharu Jika sejumlah besar bukan ruang digunakan, penyemak imbas tidak boleh membalut baris di tempat yang sepatutnya. melebihi lebar halaman dan menghasilkan bar skrol mendatar , perhatian khusus harus diberikan kepada teks bahasa Inggeris kerana bilangan ruang yang besar.
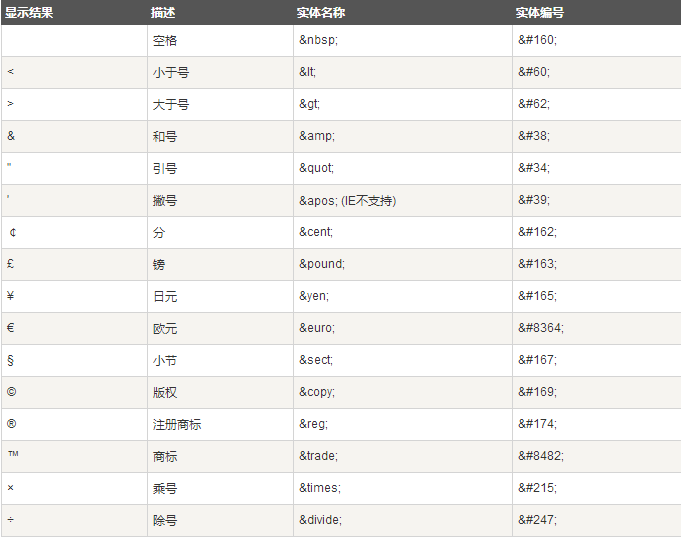
Sesetengah watak entiti:

Nota: Aksara entiti adalah sensitif huruf besar-besaran.
Untuk lebih banyak aksara entiti, sila rujuk Manual Rujukan Simbol Entiti HTML.













![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)
