Model kotak lebar dan tinggi
Lebar dan tinggi model kotak adalah berbeza daripada apa yang biasanya kita anggap sebagai lebar dan tinggi objek. Lebar dan tinggi yang ditakrifkan dalam CSS merujuk kepada julat kandungan dalam padding.
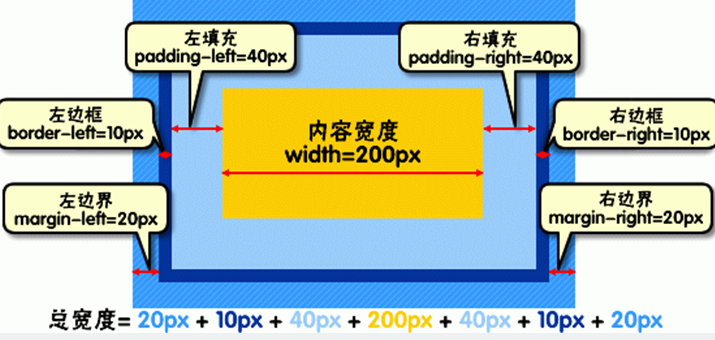
Jadi lebar sebenar elemen (lebar kotak) = jidar kiri + jidar kiri + padding kiri + lebar kandungan + padding kanan + jidar kanan + jidar kanan. Begitu juga dengan ketinggian elemen

.
Contohnya:
kod css:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}kod html:
<body> <div>文本内容</div> </body>
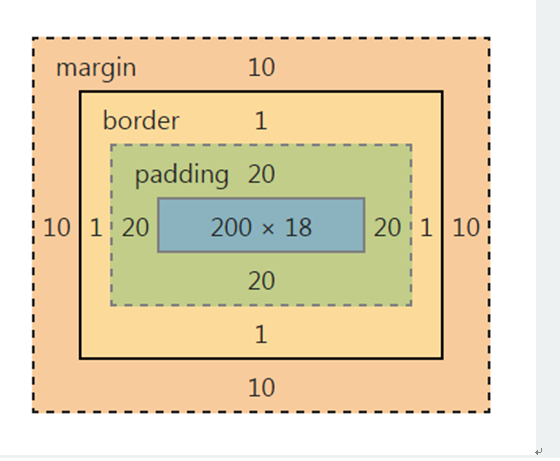
Panjang sebenar elemen ialah: 10px+1px+20px+200px +20px+ 1px+10px=262px. Anda boleh melihat model kotak elemen di bawah penyemak imbas krom, seperti yang ditunjukkan di bawah:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>













