Kedudukan CSS
1. Penentududukan CSS
Idea asas kedudukan adalah mudah, ia membolehkan anda menentukan di mana kotak elemen harus muncul berbanding kedudukan normalnya, atau relatif kepada elemen induk, elemen lain atau malah lokasi tetingkap penyemak imbas itu sendiri.
CSS mempunyai tiga mekanisme penentududukan asas:
Aliran biasa:
Proses di mana elemen disusun mengikut susunan kedudukannya dalam HTML
Apung:
Kotak terapung boleh dialihkan ke kiri atau kanan sehingga tepi luarnya menyentuh sempadan kotak berisi atau kotak terapung lain.
Kedudukan mutlak:
Kedudukan mutlak menjadikan kedudukan elemen bebas daripada aliran dokumen, jadi ia tidak mengambil ruang. Ini berbeza daripada kedudukan relatif, yang sebenarnya dianggap sebahagian daripada model kedudukan aliran biasa kerana kedudukan elemen adalah relatif kepada kedudukannya dalam aliran normal.
Atribut penentududukan :
kedudukan, meletakkan elemen dalam kedudukan statik, relatif, mutlak atau tetap
dengan menetapkan atas , kiri, kanan , bawah Penetapan empat atribut ini menjadikan elemen diimbangi dalam arah yang sepadan
limpahan menetapkan perkara yang berlaku apabila elemen melimpahi kawasannya
klip menetapkan bentuk paparan elemen, kebanyakannya digunakan Imej
penjajaran menegak menetapkan penjajaran menegak elemen
z-index menetapkan susunan susunan elemen
Seterusnya, mari fokus pada atribut kedudukan: Demi imej , Kami mula-mula mencipta fail html dan fail CSS
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
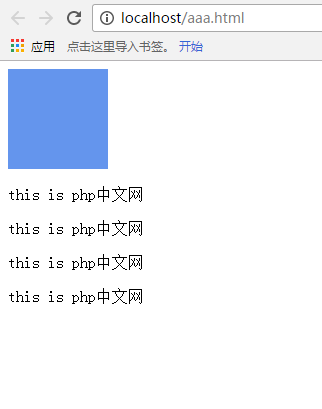
}Kemudian kita dapat melihat kesan aliran biasa:

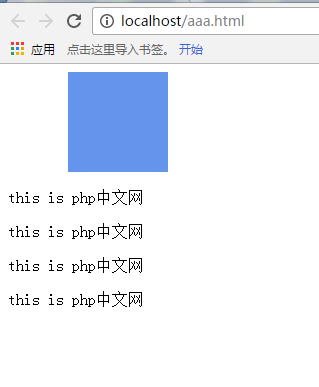
Apabila kita menambah penetapan kedudukan kepada relatif dalam CSS, mengimbanginya sebanyak 60px ke kiri
position: relative; left: 60px;
Seterusnya kita akan lihat:

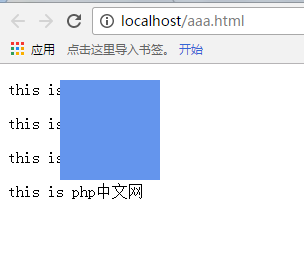
Seterusnya kita tetapkan kedudukan kepada mutlak:
position: absolute;
Kesannya menjadi seperti ini:

Dengan membandingkan kita dapat memahami perbezaan antara dua nilai kedudukan Terdapat dua atribut lain: tetap dan statik ialah Apabila elemen itu tetap, walaupun skrin ditatal, ia tidak akan bergerak di tempat yang sama; dan selepas menetapkannya kepada statik, offset tidak berguna.
Mari kita lihat atribut lain
Apabila kami menambah blok selepas div hadapan: HTML
<div class="position1"></div> <div class="position2"></div>
CSS add:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
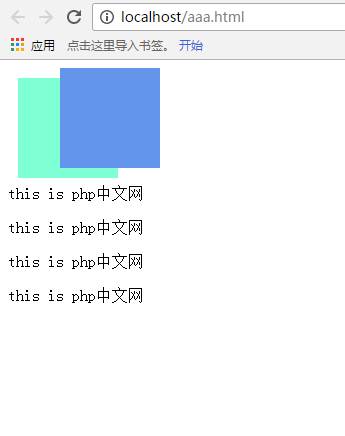
}Situasi berikut akan muncul:

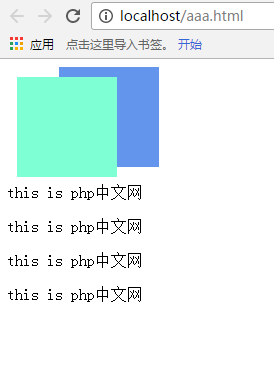
Seterusnya kita boleh menggunakan z-index untuk mengawal bahagian mana yang berada di hadapan:
Seterusnya kami akan mengubah suai fail CSS untuk menukar pesanan mereka: tambah <🎜 ke position1 >
z-index: 2;Tambah pada kedudukan2:z-index: 1; untuk mencapai kesan pertukaran: