terapung CSS
Atribut yang terlibat di sini ialah terapung dan nilainya boleh ditetapkan sebagai:
kiri: Elemen terapung ke kiri kanan: elemen terapung ke kanan tiada: tiada terapung mewarisi: Mewarisi atribut terapung daripada induk
Terdapat juga atribut yang jelas: Terutamanya digunakan untuk mengalih keluar atribut terapung dalam semua arah (termasuk atribut yang diwarisi)
Mari buat fail html dan CSS asas yang berikut:
html:
<div class="qd"></div> <div class="wd"></div> <div class="ed"></div><. 🎜>CSS
.qd{ width: 100px; height: 100px; background-color: lightskyblue;
}.wd{ width: 100px; height: 100px; background-color: lightseagreen;
}.ed{ width: 100px; height: 100px; background-color: lightsalmon;
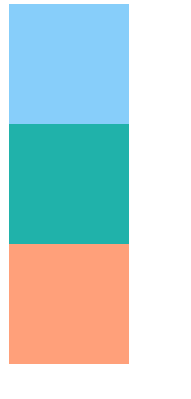
}Berikut ialah kesan paparan:
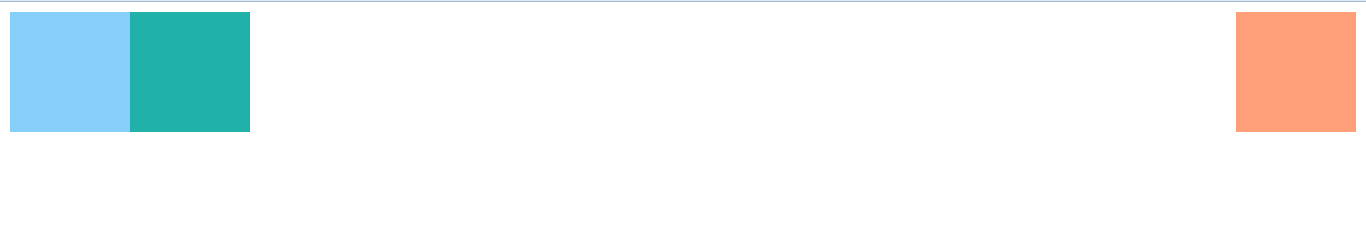
float: left;float: right;Rendering

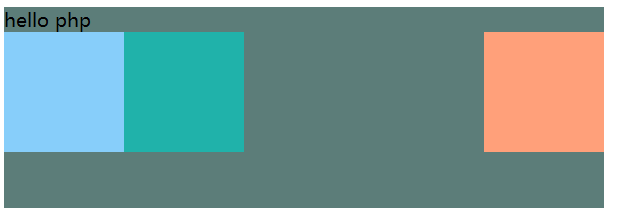
<div class="container"> <div class="qd"></div> <div class="wd"></div> <div class="ed"></div> </div>Seterusnya anda akan lihat:

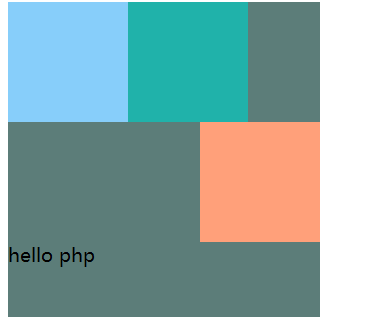
<div class="text">hello php</div>dalam bekas. Kemudian kami akan melihat

.
Ini menunjukkan bahawa div ini juga mewarisi atribut terapung Jika kami mahu fon berada di bawah, kami mesti membatalkan pengapungan div fon Kemudian kami akan menambah kandungan berikut pada CSS:
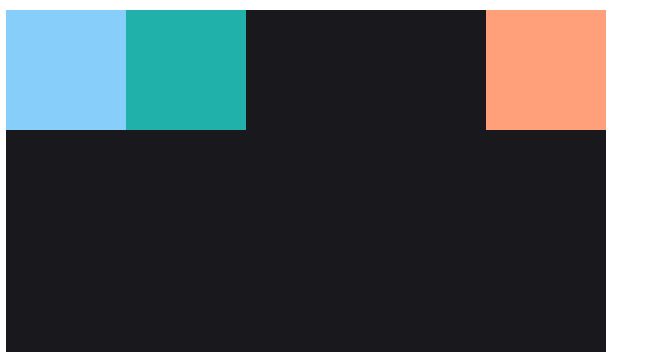
.text{ clear: both;
}Rendering: