Pengenalan kepada HTML
Konsep HTML
Apabila kita belajar HTML, kita perlu tahu apa itu HTM?
Pendek cerita, HTML telah dicipta oleh seorang saintis bernama Tim Berners-Lee. Tujuan penciptaan HTML beliau adalah untuk memudahkan saintis dari universiti yang berbeza
mengakses dokumen penyelidikan masing-masing dengan mudah. HTML telah mencapai kejayaan yang hebat, jauh melebihi jangkaan asal Tim Berners-Lee. Dengan mencipta HTML, beliau meletakkan asas untuk World Wide Web kerana kami
mengenalinya hari ini. HTML ialah bahasa yang membolehkan kita memaparkan maklumat (seperti maklumat penyelidikan saintifik) di Internet. Halaman web yang anda lihat adalah hasil daripada
penyemak imbas yang mentafsir HTML. Untuk melihat kod HTML halaman web, cuma klik Lihat Sumber pada bar menu penyemak imbas dan pilih "Fail Sumber"
Untuk pemula Secara umumnya, kod HTML mungkin kelihatan rumit, tetapi tutorial ini akan membantu anda memahami maksudnya.
Untuk apa HTML boleh digunakan?
HTML digunakan untuk membuat tapak web. Semudah itu!
Fail HTML
Apakah itu fail HTML?
Nama penuh bahasa Inggeris HTML ialah Hypertext Marked Language, dan nama Cina ialah "Hypertext Markup Language".
Berbeza daripada teks biasa, fail HTML bukan sahaja mengandungi kandungan teks, tetapi juga mengandungi beberapa Teg, yang dipanggil "tag" dalam bahasa Cina.
Nama akhiran fail HTML ialah .htm atau .html.
Gunakan editor teks untuk menulis fail HTML .
Dokumen HTML = halaman web
Penerangan dokumen HTML halaman web
Dokumen HTML mengandungi tag HTML dan teks biasa
Dokumen HTML juga dikenali sebagai halaman web
Mari kita lihat fail HTML dahulu
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> 建立的第一个HTML文件 <b> bold :粗体</b> </body> </html>
Contoh penjelasan:
<🎜 Perisytiharan ><!DOCTYPE> mestilah baris pertama dokumen HTML, sebelum teg <html> Ia adalah arahan yang mengarahkan penyemak imbas web tentang versi HTML mana halaman harus ditulis dalam
<!DOCTYPE html> Serasi ke belakang
<html> dan teg </html> dan titik akhir, di antaranya ialah pengepala dan badan dokumen. Selain itu, secara amnya dalam HTML5 <html> akan ditulis
ke dalam <html lang="zh-CN">
Kandungan antara <head> dan </head> Maklumat kepala tidak dipaparkan dan anda tidak dapat melihatnya dalam penyemak imbas. Tetapi ini tidak bermakna maklumat ini
tidak berguna. Sebagai contoh, anda boleh menambah beberapa
kata kunci dalam maklumat Head untuk membantu enjin carian mencari halaman web anda.
<meta charset="UTF-8">Ayat ini bermaksud kod yang kami gunakan ialah pengekodan UTF-8
dalam< antara tajuk> dan </title> Anda boleh melihat tajuk ini dalam bar tajuk di bahagian atas penyemak imbas anda.
Maklumat antara <body> dan </body>
Teks antara <b> dan </b> <b>Seperti namanya, ia bermaksud berani.
Fail HTML kelihatan serupa dengan teks biasa, tetapi ia mempunyai lebih banyak teg daripada teks biasa, seperti <html>, <b>, dll. Melalui teg ini, anda boleh memberitahu penyemak imbas cara memaparkan
Tunjukkan fail ini.
Tag: Maksud dalam bahasa Inggeris ialah Tag
Elemen HTML
· Elemen HTML (Elemen HTML) digunakan untuk menandakan teks dan mewakili kandungan teks. Contohnya, badan, p, tajuk ialah elemen HTML.
· Unsur HTML diwakili oleh Tag, yang bermula dengan <
· Teg biasanya muncul secara berpasangan, seperti <body></body>. Yang di awal dipanggil teg permulaan, dan yang di akhir dipanggil teg penamat.
· Pada masa ini, teg HTML tidak sensitif huruf besar-besaran. Contohnya, <HTML> dan <html>
Kami telah melihat fail HTML, jadi apakah yang perlu kami gunakan untuk menulis fail html kami Ini memerlukan editor HTML kami
Editor HTML
Gunakan Notepad atau TextEdit untuk menulis HTML
Anda boleh menggunakan profesional Editor HTML untuk mengedit HTML:
Adobe Dreamweaver
Microsoft Expression Web
Editor HTML Cawan Kopi
Pergi ke Baidu untuk mencari, memuat turun dan memasangnya
Walau bagaimanapun, kami juga mengesyorkan menggunakan editor teks untuk mempelajari HTML, seperti Notepad (PC) atau TextEdit (Mac). Kami percaya menggunakan editor teks ringkas ialah cara yang bagus untuk mempelajari HTML.
Gunakan Notepad dan ikut empat langkah di bawah untuk membuat halaman web pertama anda.
Kandungan halaman web ialah: Wow! Ini adalah tapak web pertama saya
Langkah 1: Mulakan Notepad
Cara memulakan Notepad: Klik kanan pada desktop, buat dokumen teks baharu,
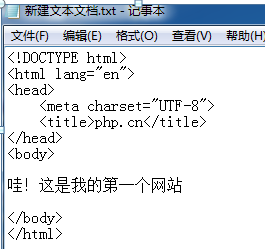
Langkah 2: Gunakan Notepad Asalnya edit HTMLMasukkan kod HTML berikut dalam notepad:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> 哇!这是我的第一个网站 </body> </html>

Langkah 3: Simpan fail HTML
Simpan fail dan salin Penamaannya , tukar akhiran fail kepada akhiran .htm atau .html, tiada perbezaan antara kedua-duanya, ia sepenuhnya berdasarkan pilihan anda.
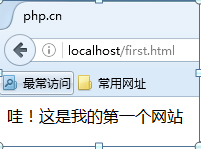
Langkah 4: Jalankan fail HTML ini
Klik dua kali terus untuk membuka fail HTML anda
Kesan berjalan adalah seperti berikut:
 Selesai! Anda telah melengkapkan tapak web sebenar pertama anda (walaupun ia hanya terdiri daripada halaman web yang ringkas)!
Selesai! Anda telah melengkapkan tapak web sebenar pertama anda (walaupun ia hanya terdiri daripada halaman web yang ringkas)!














